Wir wurden auf FaceBook gefragt, ob es möglich ist, ein Favicon für ein durch HelpNDoc erstelltes HTML-Hilfe-Build zu definieren. Das ist eine großartige Frage, und die Kurzantwort lautet “ja, absolut, dank HelpNDocs leistungsstarkem Vorlagensystem”. Schauen wir uns an, wie dies kann gemacht werden kann, indem wir zuerst ein Favicon erstellen und dann unsere eigene benutzerdefinierte Vorlage, die dieses Favicon verwenden wird.
Erstellung eines cross-browser-kompatiblen Favicons
Die meisten Webbrowser können PNG-Bilddateien für das Favicon benutzen. Dies ist nicht der Fall für Internet Explorer, Telefone oder Tablets. Bereiten wir also diese Icon-Dateien vor.

Hier sind die hauptsächlichen Icon-Dateiformate, die wir vorbereiten müssen, um sicherzugehen, dass wir so viele Webbrowser wie möglich unterstützen:
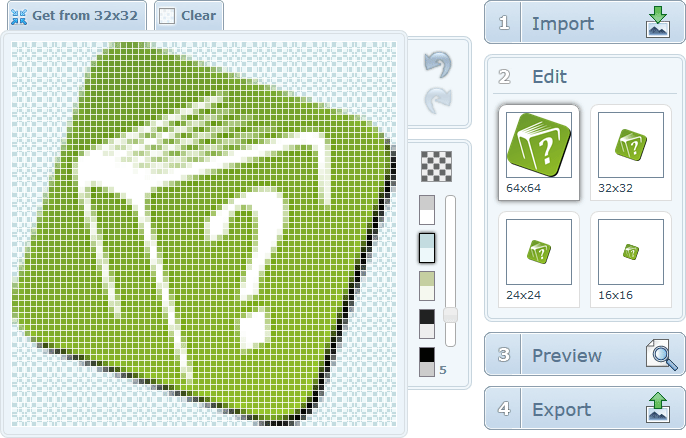
- favicon.ico: Dies ist eine ICO-Datei für Internet Explorer. Diese Datei sollte wenigstens 16x16 Pixel und 32x32 Pixel-Icons enthalten. Eine großartige Ressource für die Erstellung von ICO-Dateien ist der kostenlose X-Icon-Editor.
- favicon.png: Dies ist eine hochauflösende Version der favicon.ico-Datei. Sie wird durch alle anderen Webbrowser benutzt, und ihre Größe sollte wenigstens 64x64 Pixel betragen, da deren Größe bei Bedarf automatisch geändert wird.
Heutzutage ist es nicht ungewöhnlich, dass Leser Ihrer HTML-Dokumentation, diese als App auf ihren Telefonen oder Tablets nutzen. Es empfiehlt sich daher, dass Sie spezifische Icons erstellen, um zu gewährleisten, dass sie auf jedem Gerät so gut wie möglich aussehen wird. Da dies nicht der Zweck dieses Artikels ist, legen wir Ihnen nahe, sich Mathias Bynens häufig aktualisierten Blog “Everything you always wanted to know about touch icons” anzusehen, um mehr über verschiedene Geräte und Icon-Größen zu erfahren.
Das Gleiche kann für die Windows-8-Metro-UI-Kacheln gesagt werden.
Erstellung einer neuen HelpNDoc-Vorlage
Nun dass unsere Favicon-Bilder fertig sind, müssen wir eine neue HTML-Vorlage erstellen, damit wir diese modifizieren und unser Favicon hinzufügen können. Als Ausgangsbasis verwenden wir die voreingestellte HTML-Vorlage.
Es wird dringend empfohlen, dass Sie HelpNDocs voreingestellte Vorlagen niemals bearbeiten: Dies sind die mit HelpNDoc verbundenen Vorlagen, welche mit jeder neuen Version geändert werden. Die Erstellung einer neuen Vorlage auf Basis der voreingestellten Vorlagen ist einfach. Dies kann auf folgende Weise gemacht werden:
- Suchen Sie HelpNDocs Installationsverzeichnis auf. Gewöhnlich ist dies “C:\Programme\IBE Software\HelpNDoc” oder “C:\Programme (x86)\IBE Software\HelpNDoc”.
- In HelpNDocs Installationsverzeichnis befindet sich die voreingestellte HTML-Vorlage, die wir kopieren müssen. Machen Sie das folgende Verzeichnis ausfindig und kopieren Sie es: “templates\html\default”.
- Fügen Sie dieses Verzeichnis in Ihr benutzerdefiniertes HTML-Vorlagenverzeichnis ein. Dies ist gewöhnlich “Meine Dokumente\HelpNDoc\Vorlagen\html” (“My Documents\HelpNDoc\Templates\html”).
- Um sicherzugehen, dass diese Vorlage eindeutig ist, müssen wir zunächst das eingefügte Verzeichnis umbenennen: zum Beispiel von “default” nach “favicon”.
- Zudem müssen wir die Datei “template.info” in diesem Verzeichnis bearbeiten, um zum Beispiel “name=Default HTML Template” nach “name=favicon template” zu ändern.
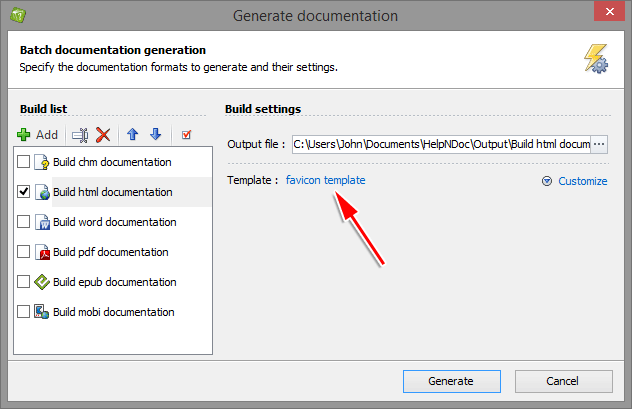
Und wir sind fertig. HelpNDoc wird diese Vorlage jetzt erkennen und sie im “Dokumentation generieren”-Fenster darstellen. Nun können wir sie modifizieren, um unser Favicon hinzuzufügen.

Hinzufügen eines Favicons zu einer neu erstellten Vorlage
Nun dass die Vorlage modifiziert werden kann, müssen wir ein paar Änderungen vornehmen, um unser Favicon hinzufügen zu können.
Es braucht zwei Schritte, um die neu erstellte Vorlage zu aktualisieren und unser Favicon hinzuzufügen.
Zuerst müssen wir das vorher erstellte Favicon in den Unterordner “assets” dieser Vorlage kopieren. Der Unterordner “assets” wird durch HelpNDoc in der vorliegenden Form innerhalb des Stammverzeichnisses Ihrer endgültigen Dokumentation exportiert werden, Sie können hier also Baggage-Dateien wie zum Beispiel CSS, Javascript und Favicon-Dateien einfügen.
Dann müssen wir die Datei “index.pas.html” bearbeiten, um Links zu unserem Favicon hinzuzufügen. Fügen Sie einfach den folgenden Code vor dem HTML-Tag in jener Datei hinzu:
<link rel="icon" href="favicon.png">
<!--[if IE]>
<link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.icon" />
<![endif]-->Und das war’s! Sie können jetzt Ihre HTML-Dokumentation erstellen, nachdem Sie sichergestellt haben, dass Sie die neue Vorlage ausgewählt haben: Sie wird das Favicon in allen Webbrowsern wie erwartet darstellen.
Hinweis: Internet Explorer stellt das Favicon eventuell nicht dar, wenn Sie Ihre HTML-Dokumentation lokal ansehen. Sie müssen sie zunächst auf Ihren Webserver hochladen. Andere Webbrowser haben diese Einschränkung nicht.
Das könnte Sie auch interessieren...

So erstellen Sie Dokumentationen mit HelpNDoc in 15 Minuten (Kurzanleitung für Neulinge)
Das Erstellen von Dokumentationen fühlt sich oft wie eine zeitaufwendige Aufgabe an, die mit endlosen Formatierungsschwierigkeiten für lange Nachmittage reserviert ist. Doch das muss nicht so sein. …
Mehr lesen →
Wussten Sie, dass Ihr Hilfe-Entwicklungstool Ihre Dokumentationen und Software durch das Generieren von Code synchronisieren kann?
Bei der Zusammenarbeit von technischen Redakteuren und Softwareentwicklern gehört die Synchronisierung der Dokumentationen und Codes zu den kleinen, anhaltenden Sorgen, die zu einem großen Problem …
Mehr lesen →
Geschützte Leerzeichen: Wie technische Redakteure sie mit den leistungsstarken Analysatoren von HelpNDoc kontrollieren können
Ich werde nie vergessen, wie ein geschütztes Leerzeichen zum ersten Mal eine Tabelle in einem meiner Handbücher ruiniert hat. Im Editor sah alles perfekt aus, bis ich die Ausgabe generierte und …
Mehr lesen →
Meistern Sie Ihre Dokumentationsstruktur mit dem leistungsstarken Inhaltsverzeichnis-Editor von HelpNDoc
Das Herzstück jedes HelpNDoc-Dokumentationsprojekts ist der Inhaltsverzeichnis-Editor, ein verblüffend einfaches und dennoch unglaublich leistungsstarkes Tool, das die Inhaltsorganisation vereinfacht …
Mehr lesen →