HelpNDocs erstaunlich reaktionsschneller Prozess zur Generierung von HTML-Websites kann zum Hinzufügen eines Logos, maßgeschneiderten CSS- und JavaScript-Codes, übersetzter Strings etc. angepasst werden. Hier zeigen wir Ihnen, wie Sie mit HelpNDoc eine wirklich individuelle HTML-Dokumentationswebsite einfach und schnell erstellen können.
Hinzufügen eines benutzerdefinierten Logos zur Bibliothek des Projekts
Die Bibliothek umfasst alle wiederverwendbaren Medienelemente (Bilder, Filme, Dokumente etc.), die für das Projekt zur Verfügung stehen.

Das Hinzufügen eines gewünschten Logo-Bilds zur Bibliothek des Projekts erfordert nur ein paar einfache Schritte:
- Klicken Sie in der Gruppe “Bibliothek” der “Start”-Registerkarte von HelpNDocs Multifunktionsleiste auf “Element hinzufügen”.
- Klicken Sie auf “Bild hinzufügen”.
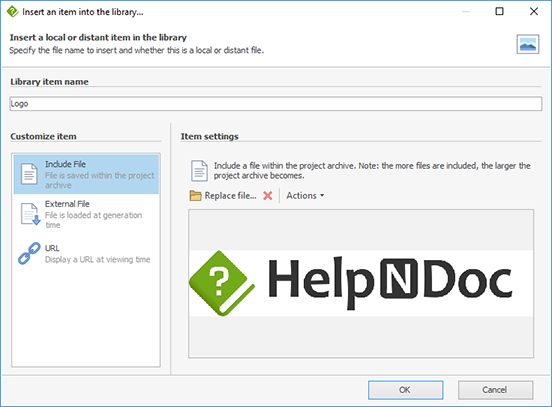
- Klicken Sie auf “Datei einfügen”, um nach dem gewünschten Logo auf Ihrer Festplatte zu suchen, oder verschieben Sie es durch Ziehen und Ablegen aus dem Windows Explorer in das Vorschaufenster.
- Klicken Sie auf “OK”.
Das Logo ist nun in Ihrem Projekt enthalten und wird in Ihrer HND-Projektdatei gespeichert. Es kann in jedem der in dem Projekt vorhandenen Themen sowie in benutzerdefinierten Build-Einstellungen verwendet werden.
Anpassen der HTML-Build-Einstellungen
HelpNDoc kann eine Reihe von Dokumentationsbuilds aus einer Quelle generieren. Jedes Build kann für ein bestimmtes Unternehmen, ein bestimmtes Produkt, eine bestimmte Zielgruppe etc. angepasst werden.
Das Definieren der benutzerdefinierten Build-Einstellungen einer Dokumentation in HelpNDoc ist einfach:
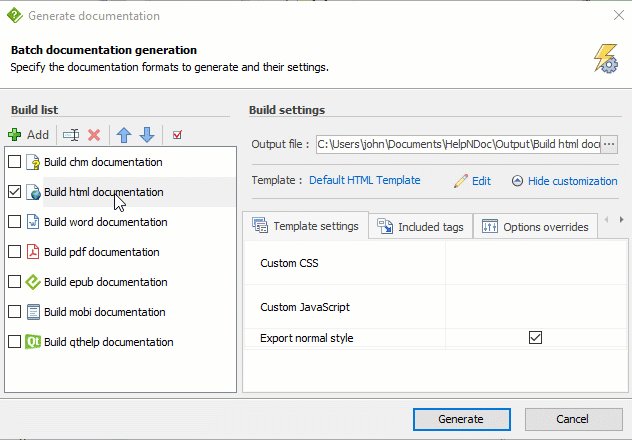
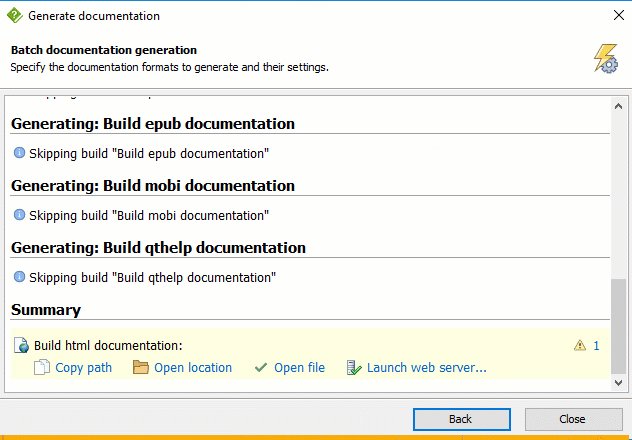
- Klicken Sie in der “Start”-Registerkarte der Multifunktionsleiste auf den oberen Teil des “Hilfe generieren”-Buttons, um das Dialogfenster “Dokumentation generieren” zu öffnen.
- Wählen Sie das Build, das angepasst werden soll, in der Liste aus: “Html Dokumentation erstellen”.
- Klicken Sie auf “Anpassung” auf der rechten Seite, falls die Registerkarten zur Anpassung noch nicht sichtbar sind.
- Navigieren Sie zur Registerkarte “Vorlageneinstellungen”.

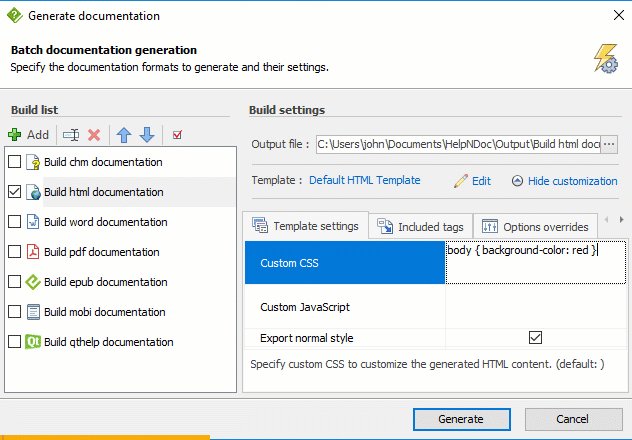
Von dort aus können Sie das Feld Benutzerdefinierte CSS zum Hinzufügen eines bestimmten CSS-Codes verwenden und mittels des Felds Benutzerdefinierte JavaScript einen bestimmten JavaScript-Code hinzufügen, um das Erscheinungsbild und das Verhalten der generierten Dokumentationswebsite anzupassen.
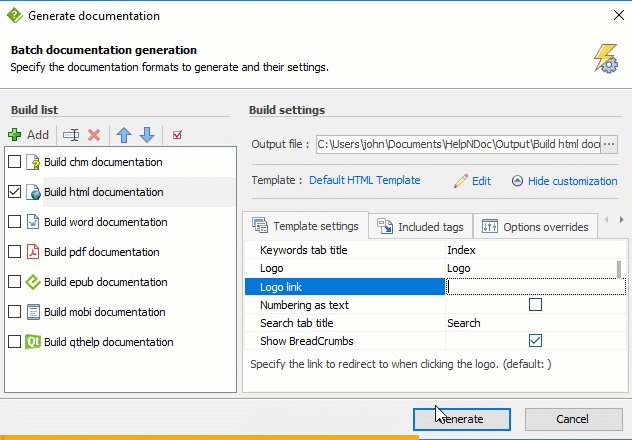
Wählen Sie einfach das neu hinzugefügte Bild durch das Feld Logo aus, um ein benutzerdefiniertes Logo zu definieren. Das Feld Logo-Link kann zum Bestimmen einer URL genutzt werden, auf die verlinkt wird, wenn der Endbenutzer das Logo anklickt.
Es sind verschiedene weitere Vorlageneinstellungen für jedes Build verfügbar wie beispielsweise Felder zum Übersetzen Ihrer Dokumentation in andere Sprachen.
So schnell und einfach können Sie Ihre generierte HTML-Dokumentationswebsite durch Hinzufügen eines Logos, benutzerdefinierten CSS- oder JavaScript-Codes und lokalisierter Strings anpassen und sich sicher sein, dass Sie eine attraktive und nützliche Dokumentationswebsite für Ihre Endbenutzer herstellen. Falls Sie HelpNDoc noch nicht kennen, sollten Sie sich die kostenfreie Version von HelpNDoc herunterladen, um dieses leistungsfähige Hilfe-Entwicklungstool auszuprobieren.
Das könnte Sie auch interessieren...

Meistern Sie Ihre Dokumentationsstruktur mit dem leistungsstarken Inhaltsverzeichnis-Editor von HelpNDoc
Das Herzstück jedes HelpNDoc-Dokumentationsprojekts ist der Inhaltsverzeichnis-Editor, ein verblüffend einfaches und dennoch unglaublich leistungsstarkes Tool, das die Inhaltsorganisation vereinfacht …
Mehr lesen →
Inhaltsaktualisierungen mit HelpNDocs Such- und Ersetzungsfunktionen für technische Redakteure
Haben Sie es satt, Ihre Dokumentationen ständig mühevoll konsistent, aktuell und fehlerfrei zu halten? Für technische Redakteure und Content-Autoren kann die Bewältigung dieser Herausforderungen eine …
Mehr lesen →
Transformieren Sie Ihren Unterrichtsraum mit HelpNDoc: Das ultimative Tool zur Unterstützung von Lehrkräften und Lernenden zu Beginn des neuen Lehrjahres
Angesichts des Beginns des neuen Lehrjahres sind Lehrkräfte und Lernende auf der Suche nach Hilfsmitteln, die die Inhaltserstellung vereinfachen, die Zusammenarbeit verbessern und die Lernerfahrung …
Mehr lesen →
Anpassen der Ausgangsposition und -größe von CHM-Hilfedateien
Die Erstellung von CHM-Dateien (kompilierten HTML-Hilfedateien) mit HelpNDoc ist dank der benutzerfreundlichen Oberfläche und leistungsstarken Funktionen ein Kinderspiel. In diesem Artikel erfahren …
Mehr lesen →