Die vor Kurzem veröffentlichte neue Version von HelpNDoc (HelpNDoc 6.4) bietet eine verbesserte einseitige HTML-Vorlage mit der Sie Ihrer generierten einseitigen HTML-Dokumentation ein Inhaltsverzeichnis hinzufügen können. Wir haben diese einseitige Vorlage mit HelpNDocs leistungsfähigem Vorlagen-Editor modifiziert und denken, dass es eine gute Idee ist, diesen Vorgang zu Lernzwecken zu dokumentieren. Befolgen Sie die in diesem Artikel beschriebenen Schritte, um zu erfahren, wie Sie Ihre HTML-basierten Dokumentationsvorlagen mit den in HelpNDoc integrierten Tools erstellen und ändern können.
Anwendung des Vorlagen-Editors zum Erstellen einer neuen Vorlage
Die durch HelpNDoc generierten HTML-Dokumentationsdateien können dank des leistungsstarken integrierten Vorlagen-Editors vollständig angepasst werden. Hier zeigen wir Ihnen, wie Sie auf den Vorlagen-Editor zugreifen und eine neue Vorlage erstellen können.

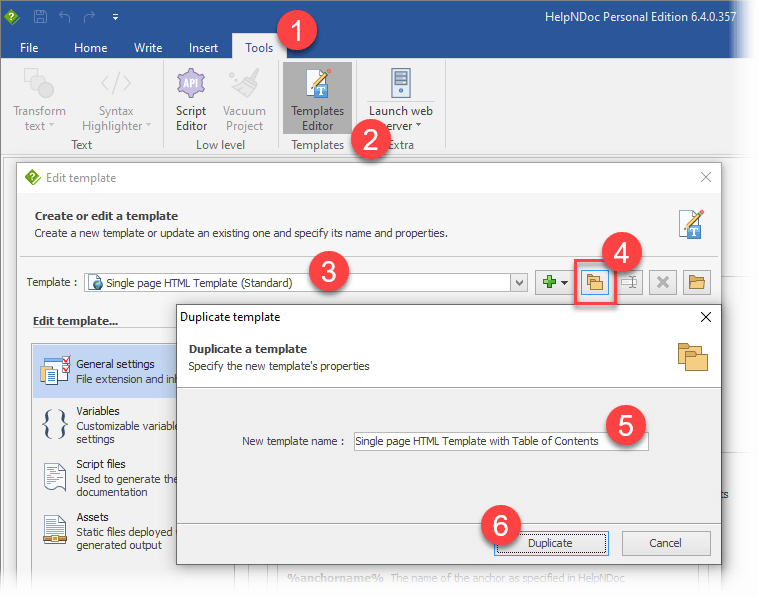
Der Zugriff auf den Vorlagen-Editor ist ganz einfach: Klicken Sie auf die Schaltfläche “Vorlagen-Editor” in der Registerkarte “Tools” der HelpNDoc-Multifunktionsleiste.
Da wir eine neue Vorlage auf der Grundlage der einseitigen HTML-Vorlage (“Single page HTML Template”) erstellen möchten, müssen wir diese zuerst verdoppeln:
- Wählen Sie “Single page HTML Template (Standard)” in der Liste “Vorlage” aus,
- klicken Sie auf die Schaltfläche “Vorlage kopieren”,
- geben Sie den Namen der neuen Vorlage ein.
Dadurch wird eine neue Vorlage erstellt, die der einseitigen HTML-Vorlage (“Single page HTML Template”) identisch ist.
Hinzufügen benutzerdefinierter Variablen zur neu erstellten Vorlage
Einige Benutzer möchten, dass ihre HTML-Dokumentation ohne ein Inhaltsverzeichnis generiert wird. Glücklicherweise können die Vorlagen Variablen enthalten, mit denen ihr Verhalten direkt durch die HelpNDoc-Benutzeroberfläche konfiguriert werden kann.

Als Autor einer Vorlage können Sie Variablen definieren und mit deren Wert bestimmen, wie sich die Vorlage auf der Grundlage von Anwender-Feedback verhalten wird. HelpNDoc listet alle für eine bestimmte Vorlage verfügbaren Variablen im Build-Fenster auf und bietet so eine benutzerfreundliche Oberfläche zur Anpassung der Vorlage.
Jetzt zeigen wir Ihnen, wie Sie zwei Variablen zum Steuern der Sichtbarkeit und der Breite des Inhaltsverzeichnisses erstellen können:
- Achten Sie im Vorlagen-Editor darauf, dass die neu erstellte Vorlage in der Liste “Vorlage” ausgewählt ist,
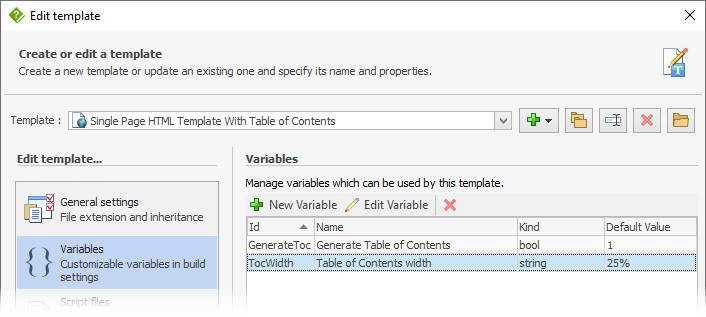
- gehen Sie zum Abschnitt “Variablen”,
- klicken Sie auf “Neue Variable”,
- legen Sie die folgenden Eigenschaften zum Erstellen einer
booleschenVariablen fest, die die Sichtbarkeit des Inhaltsverzeichnisses steuern wird:- Id: “GenerateToc”
- Name: “Inhaltsverzeichnis erstellen” (“Generate Table of Contents”)
- Beschreibung: “Durch Markierung wird ein Inhaltsverzeichnis erstellt werden” (“If checked, a table of contents will be generated”)
- Art: “bool”
- Standardwert: “1”,
- klicken Sie auf “Speichern”,
- klicken Sie erneut auf “Neue Variable”,
- legen Sie die folgenden Eigenschaften zum Erstellen einer
String-Variablen fest, die die Größe des Inhaltsverzeichnisses steuern wird:- Id: “TocWidth”
- Name: “Breite des Inhaltsverzeichnisses” (“Table of Contents Width”)
- Beschreibung: “Breite des Inhaltsverzeichnisses in z. B. Pixeln, Prozent” (“Width of the table of contents. Can be pixels, percent…”)
- Art: “string”
- Standardwert: “25%”
- klicken Sie auf “Speichern”.
Die beiden Variablen werden nun erstellt und sind sowohl durch den Code der Vorlage zur Ausführung als auch durch HelpNDocs Build-Dialog zur Anpassung zugänglich.
Bearbeiten des Skripts der Vorlage zum Hinzufügen von Inhaltsverzeichnissen
Das Verhalten der Vorlage wird durch Skriptdateien gesteuert. Die Skripte beinhalten eine Mischung aus HTML- und Pascal-Programmiersprachen, die die Generierung der abschließenden Dokumentation steuern.

Diese Vorlage enthält nur ein einziges Skript, das die Generierung der gesamten HTML-Dokumentation steuert. So können Sie dieses Skript bearbeiten:
- Achten Sie im Vorlagen-Editor darauf, dass die neu erstellte Vorlage in der Liste “Vorlage” ausgewählt ist,
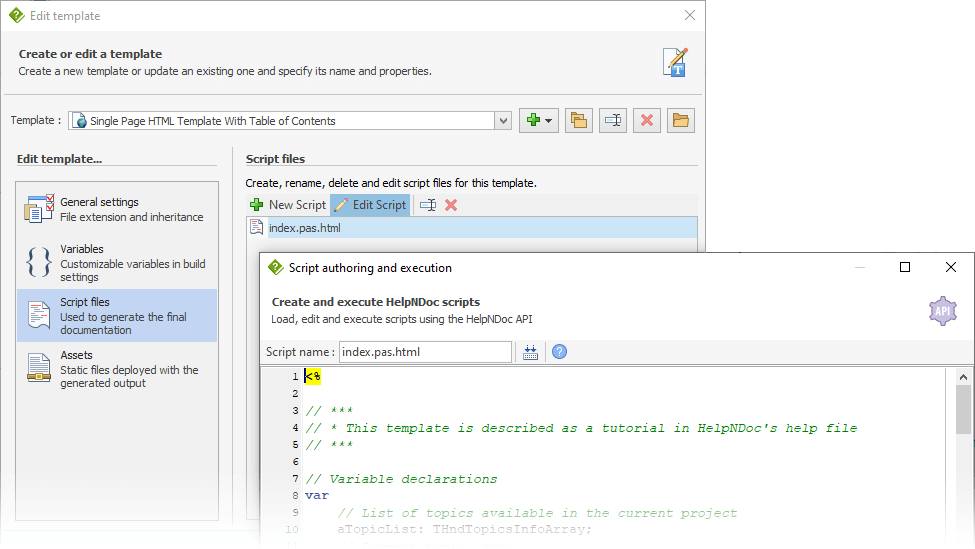
- gehen Sie zum Abschnitt “Skriptdateien”,
- wählen Sie das Skript “index.pas.html”,
- klicken Sie auf die Schaltfläche “Skript bearbeiten”, um HelpNDocs integrierten Skript-Editor zu starten.
Lassen Sie uns zunächst einige CSS-Stile zum Anpassen des Erscheinungsbilds des erstellten Inhaltsverzeichnisses einfügen. Fügen Sie den folgenden Code in das Tag <style type="text/css"> ein. Beachten Sie, dass er in einer bedingten Anweisung enthalten ist und somit nur generiert wird, wenn die Variable “GenerateToc” durch HelpNDocs Build-Fenster als “True” definiert ist, und dass die Variable “TocWidth” gleichermaßen zum Festlegen der Breite des Inhaltsverzeichnisses verwendet wird:
<%
if HndGeneratorInfo.GetCustomSettingValue('GenerateToc') then
begin
%>
body {
align-items: stretch;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
overflow: hidden;
margin: 0;
padding: 0;
}
.toc {
height: 100vh;
flex: 0 0 <% print(HndGeneratorInfo.GetCustomSettingValue('TocWidth')); %>;
overflow: auto;
}
.content {
height: 100vh;
overflow: auto;
}
.toc-inner, .content-inner {
margin: 1em;
}
.toc-inner a {
display: block;
padding: 0.5em 0 0.5em 0;
text-decoration: none;
color: #000;
font-size: 11pt;
font-family: 'Segoe UI';
}
.toc-inner a:hover {
background-color: #ddd;
}
.toc-inner a.toclevel-2 { padding-left: 1em }
.toc-inner a.toclevel-3 { padding-left: 2em }
.toc-inner a.toclevel-4 { padding-left: 3em }
.toc-inner a.toclevel-5 { padding-left: 4em }
.toc-inner a.toclevel-6 { padding-left: 5em }
.toc-inner a.toclevel-7 { padding-left: 6em }
.toc-inner a.toclevel-8 { padding-left: 7em }
.toc-inner a.toclevel-9 { padding-left: 8em }
<%
end;
%>Wir können nun den Code einfügen, der das HTML-Inhaltsverzeichnis erstellen wird. Wir können direkt nach dem <body>-Tag den folgenden Code einfügen, der sich über alle Themen in dem Projekt iterieren wird:
<%
if HndGeneratorInfo.GetCustomSettingValue('GenerateToc') then
begin
%>
<div class="toc">
<div class="toc-inner">
<%
// Loop through all the topics
for nCurTopic := 0 to length(aTopicList) - 1 do
begin
// Get the topic level
nTopicLevel := HndTopics.GetTopicLevel(aTopicList[nCurTopic].Id);
// Add the topic title
printf(
'<a href="#%s" class="toclevel-%d">%s</a>',
[aTopicList[nCurTopic].HelpId, nTopicLevel, aTopicList[nCurTopic].caption]
);
end;
%>
</div>
</div>
<%
end;
%>
<div class="content">
<div class="content-inner">Zum Schluss wollen wir nicht vergessen, die durch uns erstellten <div>-Elemente zu schließen. Wir können Folgendes direkt vor dem </body>-Tag einfügen:
</div>
</div>Anwendung der Vorlage zum Erstellen der HTML-Dokumentation
Unsere neu erstellte Vorlage ist jetzt fertig. Sie kann zum Erstellen einer HTML-Dokumentation mittels HelpNDocs “Dokumentation generieren”-Fenster verwendet werden.

Um unsere Vorlage zu verwenden, müssen wir sie einem HTML-Build zuweisen:
- Öffnen Sie ein Dokumentationsprojekt oder erstellen Sie ein neues Dokumentationsprojekt in HelpNDoc,
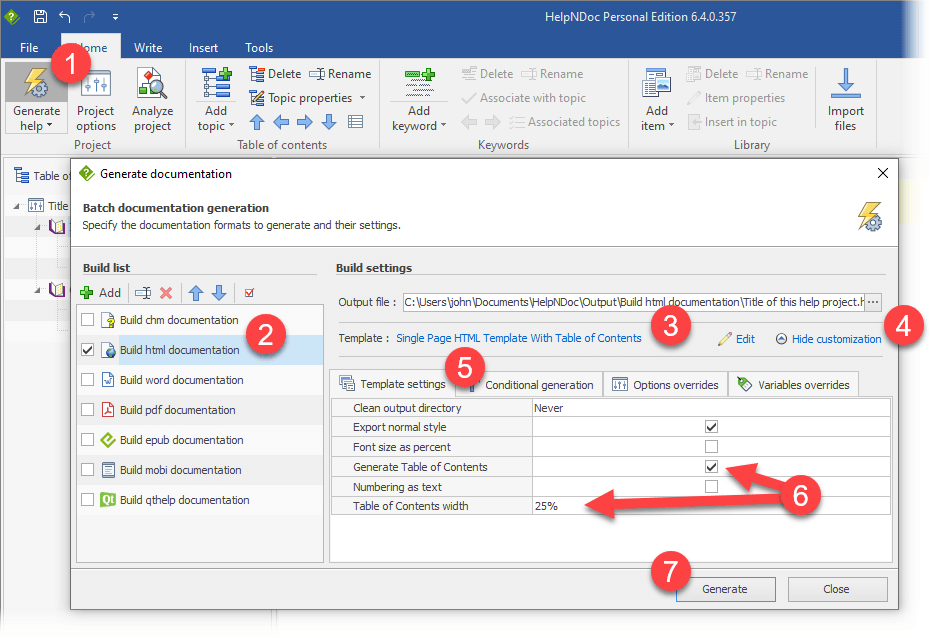
- klicken Sie in der “Projekt”-Gruppe der “Start”-Registerkarte auf den oberen Teil der Schaltfläche “Hilfe generieren”, um das Dialogfenster “Dokumentation generieren” zu öffnen,
- wählen Sie das HTML-Build in der Liste auf der linken Seite aus, und stellen Sie sicher, dass es für die Generierung markiert ist,
- klicken Sie auf der rechten Seite auf den Link “Default HTML Template” und wählen Sie die neu erstellte Vorlage in der Liste aus,
- klicken Sie auf “Anpassen”, wenn die Registerkarte “Vorlageneinstellungen” noch nicht angezeigt wird,
- achten Sie in der Registerkarte “Vorlageneinstellungen” darauf, dass die Felder “Inhaltsverzeichnis generieren” und “Breite des Inhaltsverzeichnisses” korrekt eingerichtet sind. Dies sind die Variablen, die wir soeben im Vorlagen-Editor definiert haben.
- Klicken Sie auf “Generieren”.
Und voilà! Die durch HelpNDoc generierte HTML-Dokumentation enthält jetzt ein Inhaltsverzeichnis, und diese Vorlage kann für eine beliebige Anzahl von mit HelpNDoc erstellten Dokumentationsprojekten wiederverwendet werden.
Dank dieses äußerst leistungsfähigen Vorlagensystems kann HelpNDocs Hilfe-Entwicklungsoberfläche zur Erstellung wahrhaft einzigartiger HTML-Dokumentationswebseiten angepasst werden. HelpNDocs Vorlagen-Editor und die verfügbaren API-Methoden bieten zahlreiche Möglichkeiten zum Entwerfen und Erstellen maßgeschneiderter und beeindruckender Dokumentationsdateien für verschiedene Unterstützungsziele und Publikumsgruppen.
Laden Sie sich Ihre HelpNDoc-Version jetzt herunter, navigieren Sie zum Installationsverzeichnis, um den vollständigen Quellcode der gebündelten Vorlagen zu überprüfen und prüfen Sie die Vorlagen-Dokumentationsseiten, um mehr über deren Möglichkeiten zu erfahren.
Das könnte Sie auch interessieren...

Meistern Sie Ihre Dokumentationsstruktur mit dem leistungsstarken Inhaltsverzeichnis-Editor von HelpNDoc
Das Herzstück jedes HelpNDoc-Dokumentationsprojekts ist der Inhaltsverzeichnis-Editor, ein verblüffend einfaches und dennoch unglaublich leistungsstarkes Tool, das die Inhaltsorganisation vereinfacht …
Mehr lesen →
Inhaltsaktualisierungen mit HelpNDocs Such- und Ersetzungsfunktionen für technische Redakteure
Haben Sie es satt, Ihre Dokumentationen ständig mühevoll konsistent, aktuell und fehlerfrei zu halten? Für technische Redakteure und Content-Autoren kann die Bewältigung dieser Herausforderungen eine …
Mehr lesen →
Transformieren Sie Ihren Unterrichtsraum mit HelpNDoc: Das ultimative Tool zur Unterstützung von Lehrkräften und Lernenden zu Beginn des neuen Lehrjahres
Angesichts des Beginns des neuen Lehrjahres sind Lehrkräfte und Lernende auf der Suche nach Hilfsmitteln, die die Inhaltserstellung vereinfachen, die Zusammenarbeit verbessern und die Lernerfahrung …
Mehr lesen →
Anpassen der Ausgangsposition und -größe von CHM-Hilfedateien
Die Erstellung von CHM-Dateien (kompilierten HTML-Hilfedateien) mit HelpNDoc ist dank der benutzerfreundlichen Oberfläche und leistungsstarken Funktionen ein Kinderspiel. In diesem Artikel erfahren …
Mehr lesen →