Nos preguntaron en FaceBook si era posible definir un favicono a una disposición HTML de ayuda generada con HelpNDoc. Es una pregunta fantástica y la respuesta corta es que desde luego que sí, gracias al potente sistema de plantillas de HelpNDoc. Veamos cómo podemos hacerlo creando primero nuestro favicono, y después nuestra propia plantilla personalizada para usarla con él.
Crear un favicono con compatibilidad multinavegador
La mayoría de los navegadores serán compatibles con los archivos PNG de imagen para el favicono. No es el caso de Internet Explorer, móviles o tablets. Vamos a preparar los archivos de icono.

Estos son los principales formatos de archivo de para icono que necesitaremos preparar para asegurarnos la compatibilidad con tantos navegadores como sea posible:
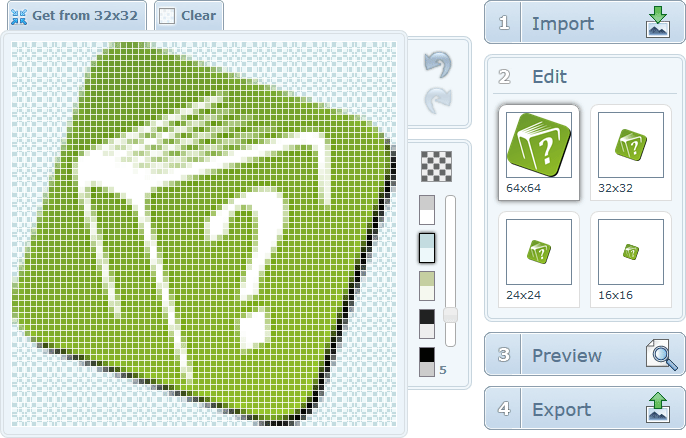
- favicon.ico: Este es un archivo ICO para Internet Explorer. Este archivo debería contener iconos de al menos 16x16 píxeles y 32x32 píxeles. Un recurso fantástico para crear gratuitamente archivos ICO es el programa X-Icon Editor
- favicon.png: Esta es una versión de alta resolución del archivo favicon.ico. La utilizaremos con el resto de navegadores web, y su tamaño debe ser de al menos 64x64 píxeles, ya que se redimensionará automáticamente cuando sea necesario
Hoy en día, no es inusual que los lectores de tu documentación HTML la pasen a sus tablets o móviles y los utilicen como una aplicación. Por tanto, resulta recomendable crear iconos específicos, para asegurarte de que tengan el mejor aspecto posible en cualquier dispositivo. Como este no es el asunto de este artículo, te animamos a revisar el post de Mathias Bynens, frecuentemente actualizado “Everything you always wanted to know about touch icons” (“Todo lo que siempre has querido saber sobre iconos táctiles”) para saber más sobre diferentes tamaños de icono y dispositivos. Lo mismo puede decirse de las baldosas de la IU Windows 8 Metro.
Crear una nueva plantilla de HelpNDoc
Ahora que están listas nuestras imágenes para favicono, tendremos que crear una nueva plantilla HTML para poder modificarla y añadir nuestro favicono. Utilizaremos la plantilla HTML predeterminada como punto de partida.
Te recomendamos que no edites nunca las plantillas estándar de HelpNDoc: estas son las plantillas vinculadas a HelpNDoc, que se van mejorando con cada nueva versión. Es bastante fácil crear una plantilla nueva basada en las predeterminadas. Así es como puede hacerse:
- Localiza el directorio de instalación de HelpNDoc. Suele ser “C:\Archivos de Programa \IBE Software\HelpNDoc” or “C:\Archivos de Programa (x86)\IBE Software\HelpNDoc”
- Dentro del directorio de instalación de HelpNDoc está la plantilla HTML predeterminada que vamos a copiar. Localiza y copia ese directorio: “templates\html\default”
- Pega ese directorio en tu directorio de plantillas HTML personalizadas. Suele ser “Mis Documentos\HelpNDoc\Templates\html”
- Para asegurarnos de que esta plantilla sea única, primero debemos renombrar el directorio pegado, de “default” a “favicon”, por ejemplo
- También necesitamos editar el archivo “template.info” en ese directorio, cambiando “name=Plantilla HTML predeterminada” por “name=plantilla favicono”, por ejemplo
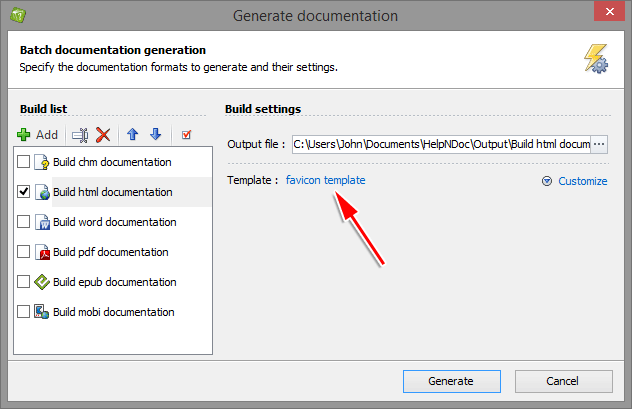
Y ya hemos terminado. Ahora HelpNDoc reconocerá esa plantilla y la mostrará en la ventana “Generar documentación”. Ahora podemos modificarla para añadir nuestro favicono.

Añadir un favicono a nuestra plantilla recién creada
Ahora que la plantilla está lista para ser modificada, necesitaremos hacer unas cuantas modificaciones para poder añadir nuestro favicono.
Para actualizar la plantilla recién creada y añadir nuestro favicono, hace falta realizar dos pasos.
Primero necesitamos copiar el icono previamente creado en la subcarpeta “assets” de esa plantilla. La subcarpeta “assets” será exportada “tal cual” por HelpNDoc dentro de la raíz de tu documentación final, así que en ella puedes poner archivos “de equipaje”, como archivos CSS, Javascript y de favicono.
A continuación, tenemos que editar el archivo “index.pas.html” para añadir enlaces a tu favicono. Sólo tienes que añadir el siguiente código antes de la etiqueta HTML en ese archivo:
<link rel="icon" href="favicon.png">
<!--[if IE]>
<link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.icon" />
<![endif]-->¡Y ya está! Ahora puedes generar tu documentación HTML después de comprobar que has seleccionado la plantilla recién creada, y mostrará como corresponde el favicono en todos los navegadores.
Nota: Es posible que el favicono no aparezca en Internet Explorer si estás viendo tu documentación HTML localmente: tendrás que subirla primero al servidor web. Otros navegadores no tienen esa limitación.
Ver también...

Controla la estructura de tu documentación con el potente Editor de Índices de HelpNDoc
En el corazón de cualquier proyecto de documentación se encuentra el Editor de Índices de HelpNDoc, una herramienta de aspecto simple pero gran potencia diseñada para optimizar la organización de …
Lee Mas →
Domina las actualizaciones de contenido con las herramientas de búsqueda y sustitución para escritores técnicos de HelpNDoc
¿Estás cansado de la lucha constante para mantener la documentación consistente, actualizada y sin errores? Para los escritores técnicos y autores de contenido, gestionar estas dificultades puede ser …
Lee Mas →
Transforma tu clase con HelpNDoc: la mejor herramienta de vuelta a clase para profesores y alumnos
A medida que se acerca la temporada de la vuelta a clase, educadores y estudiantes buscan herramientas que les permitan simplificar la creación de contenido, mejorar la colaboración y optimizar la …
Lee Mas →
Cómo personalizar la posición y tamaño iniciales de los archivos CHM Help
Con HelpNDoc, crear archivos CHM (Compiled HTML Help) es muy rápido gracias a su interfaz fácil de usar y sus potentes funciones. En este artículo, exploraremos cómo configurar el tamaño y la posición …
Lee Mas →