El reciente lanzamiento de HelpNDoc 6.4 incluye una plantilla mejorada HTML de una página que ofrece la opción de añadir una tabla de contenido a la documentación HTML de una página producida. Obviamente, hemos utilizado el potente editor de plantillas de HelpNDoc para modificar la plantilla de una página, y hemos pensado que sería buena idea documentar este proceso con efectos didácticos. Sigue los pasos descritos en este artículo para aprender a crear y a modificar plantillas de documentación basadas en HTML utilizando las herramientas integradas de HelpNDoc.
Usa el editor de plantillas para crear una nueva plantilla
Los archivos de documentación HTML generados por HelpNDoc pueden personalizarse por completo gracias a su potente editor de plantillas integradas. Veamos cómo podemos acceder a él para crear una nueva plantilla.

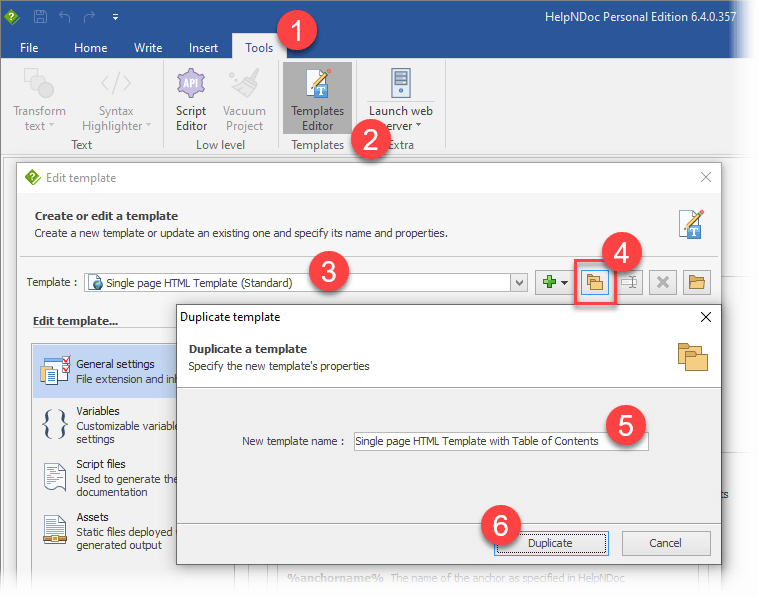
Acceder al editor de plantillas es muy sencillo: haz clic en el botón “Editor de plantillas” de la pestaña “Herramientas” de HelpNDoc para abrirlo.
Como queremos crear una nueva plantilla basada en la “Plantilla HTML de una página”, tendremos que duplicarla antes:
- En la lista “Plantilla”, selecciona el ítem “Plantilla HTML de una página (Estándar)”
- Haz clic en el botón “Duplicar plantilla”
- Escribe el nombre de la nueva plantilla
Con esto se creará una nueva plantilla que será idéntica a la “Plantilla HTML de una página”.
Añadir variables personalizadas a la plantilla recién creada
Algunos usuarios pueden preferir generar su documentación HTML sin tabla de contenido. Afortunadamente, las plantillas pueden incluir variables para configurar su comportamiento directamente desde la interfaz de usuario de HelpNDoc.

Los creadores de plantillas pueden definir variables y usar su valor para controlar el comportamiento de la plantilla en base a las opiniones de los usuarios. La ventana de disposiciones de HelpNDoc enumera todas las variables disponibles para una plantilla específica, ofreciendo una interfaz de usuario fácil para personalizar la plantilla.
Vamos a crear dos variables para controlar la visibilidad de la tabla de contenido y su ancho:
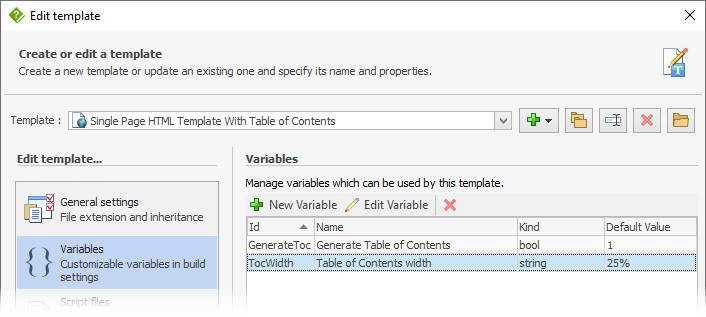
- En el editor de plantillas, comprueba que la plantilla recién creada está seleccionada en la lista “Plantilla”
- Ve a la sección “Variables”
- Haz clic en “Nueva variable”
- Especifica las propiedades siguientes para crear una variable
booleanaque controlará la visibilidad de la tabla de contenido:- Id: “GenerateToc”
- Nombre: “Generar tabla de contenido”
- Descripción: “Si se marca, se generará una tabla de contenido”
- Clase: “bool”
- Valor predeterminado: “1”
- Haz clic en “Guardar”
- Vuelve a hacer clic en “Nueva variable”
- Especifica las propiedades siguientes para crear una variable
stringque controlará el tamaño de la tabla de contenido:- Id: “TocWidth”
- Nombre: “Ancho de la tabla de contenido”
- Descripción: “Ancho de la tabla de contenido. Puede ser en pixels, porcentaje…”
- Clase: “string”
- Valor predeterminado: “25%”
- Haz clic en “Guardar”
Ya tenemos ambas variables creadas y accesibles tanto desde el código de la plantilla para su ejecución, como desde el cuadro de diálogo de disposiciones de HelpNDoc para su personalización.
Edita el script de la plantilla para añadir la tabla de contenido
El comportamiento de la plantilla se controla mediante archivos de script. Los scrips incluyen una mezcla de lenguajes de programación HTML y Pascal para controlar el modo en que se genera la documentación final.

Esta plantilla solo incluye un script que controla la generación de toda la documentación HTML. Para editar este script:
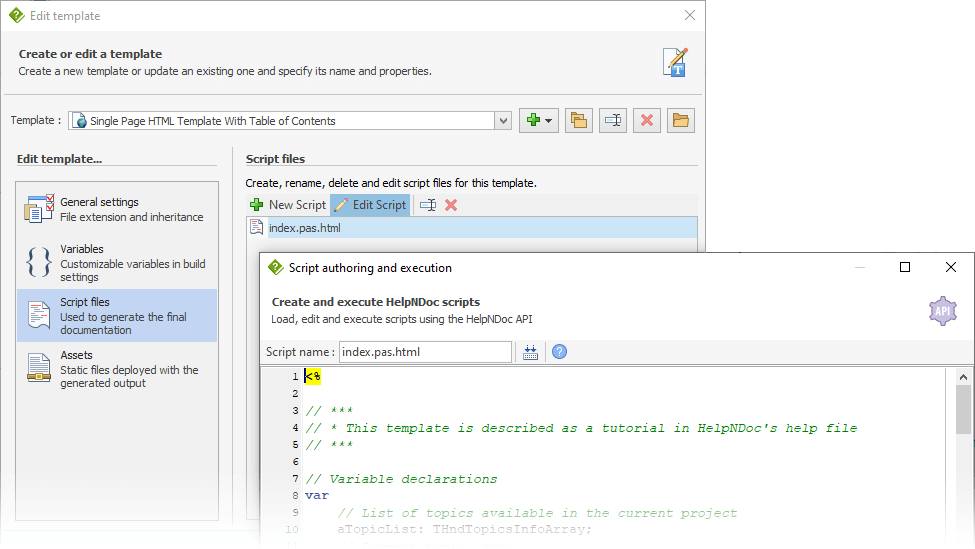
- En el editor de plantillas, comprueba que la plantilla recién creada está seleccionada en la lista “Plantilla”
- Ve a la sección “Archivos de script”
- Selecciona el script “index.pas.html”
- Haz clic en el botón “Editar script” para abrir el editor de scripts integrado de HelpNDoc
Vamos a añadir primero algunos estilos CSS para personalizar el aspecto y la dinámica de la tabla de contenido generada. En la etiqueta <style type="text/css">, añade el código siguiente. Si te fijas, verás que se incluye en una afirmación condicional, de modo que solo se genera cuando la variable “GenerateToc” está en “True” en la ventana de disposiciones de HelpNDoc, y que la variable “TocWidth” se utiliza para definir el ancho de la tabla de contenido de un modo similar:
<%
if HndGeneratorInfo.GetCustomSettingValue('GenerateToc') then
begin
%>
body {
align-items: stretch;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
overflow: hidden;
margin: 0;
padding: 0;
}
.toc {
height: 100vh;
flex: 0 0 <% print(HndGeneratorInfo.GetCustomSettingValue('TocWidth')); %>;
overflow: auto;
}
.content {
height: 100vh;
overflow: auto;
}
.toc-inner, .content-inner {
margin: 1em;
}
.toc-inner a {
display: block;
padding: 0.5em 0 0.5em 0;
text-decoration: none;
color: #000;
font-size: 11pt;
font-family: 'Segoe UI';
}
.toc-inner a:hover {
background-color: #ddd;
}
.toc-inner a.toclevel-2 { padding-left: 1em }
.toc-inner a.toclevel-3 { padding-left: 2em }
.toc-inner a.toclevel-4 { padding-left: 3em }
.toc-inner a.toclevel-5 { padding-left: 4em }
.toc-inner a.toclevel-6 { padding-left: 5em }
.toc-inner a.toclevel-7 { padding-left: 6em }
.toc-inner a.toclevel-8 { padding-left: 7em }
.toc-inner a.toclevel-9 { padding-left: 8em }
<%
end;
%>Ahora podemos añadir el código que producirá la tabla de contenido. Justo después de la etiqueta <body>, podemos añadir el código siguiente, que repasará cíclicamente cada uno de los temas del proyecto:
<%
if HndGeneratorInfo.GetCustomSettingValue('GenerateToc') then
begin
%>
<div class="toc">
<div class="toc-inner">
<%
// Repasar todos los temas en ciclo
for nCurTopic := 0 to length(aTopicList) - 1 do
begin
// Añadir el nivel de tema
nTopicLevel := HndTopics.GetTopicLevel(aTopicList[nCurTopic].Id);
// Añadir el título de tema
printf(
'<a href="#%s" class="toclevel-%d">%s</a>',
[aTopicList[nCurTopic].HelpId, nTopicLevel, aTopicList[nCurTopic].caption]
);
end;
%>
</div>
</div>
<%
end;
%>
<div class="content">
<div class="content-inner">Y no olvidemos cerrar los elementos <div> que hemos creado. Justo antes de la etiqueta <body> podemos agregar:
</div>
</div>Usa la plantilla para crear la documentación HTML
Nuestra plantilla recién creada ya está lista. Puede usarse para producir documentación HTML desde la ventana “Generar documentación” de HelpNDoc.

Para usar nuestra plantilla, tendremos que asignarla a una disposición HTML:
- Abre un proyecto de documentación en HelpNDoc o crea uno nuevo
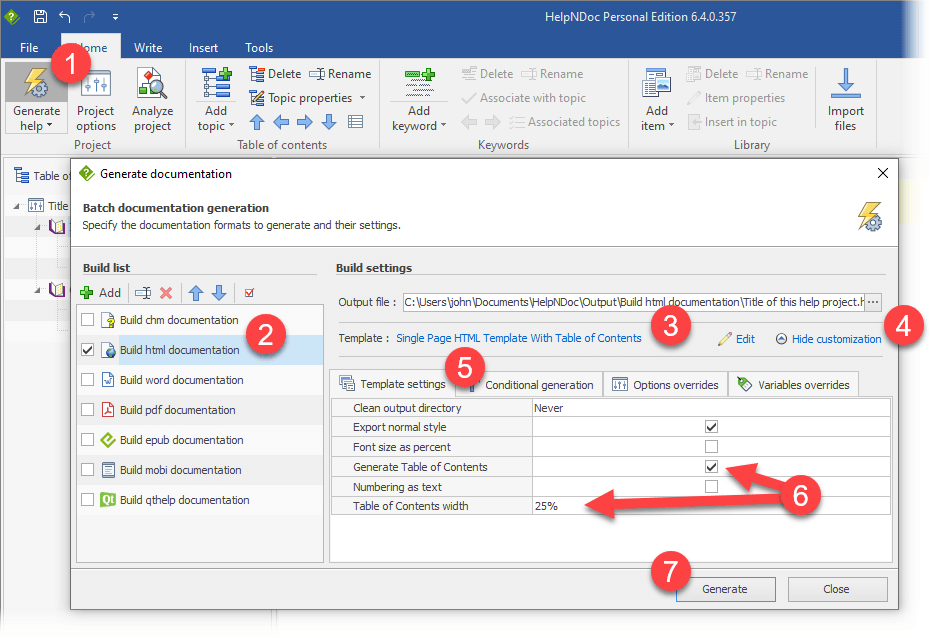
- En la pestaña “Inicio” de HelpNDoc, en el grupo “Proyecto”, haz clic en la parte superior del botón “Generar ayuda” para abrir la ventana “Generar documentación”
- Selecciona la disposición HTML en la lista de la izquierda y comprueba que esté marcada para generación
- A la derecha, haz clic en el enlace “Plantilla HTML predeterminada” y selecciona en la lista la plantilla recién creada
- Haz clic en “Personalizar” si la pestaña “Ajustes de plantilla” no es visible
- En la pestaña “Ajustes de plantilla”, comprueba que tanto “Generar tabla de contenido” como “Ancho de tabla de contenido” estén bien configuradas. Estas son las variables que hemos definido antes en el editor de plantillas
- Haz clic en “Generar”
¡Y listo! La documentación generada por HelpNDoc ahora incluye una tabla de contenido y esta plantilla puede reutilizarse con todos los proyectos de documentación creados en HelpNDoc.
Gracias a este potente sistema de plantillas, el entorno de creación de documentos y archivos de ayuda HelpNDoc se puede personalizar para producir páginas web de documentación HTML realmente únicas. El editor de plantillas de HelpNDoc y los métodos API disponibles proporcionan todas las oportunidades para imaginar y producir impresionantes archivos personalizados de documentación para diversos soportes y públicos.
No dudes en descargar HelpNDoc ahora, navegar hasta su directorio de instalación para revisar todo el código fuente de las plantillas vinculadas, y leer las páginas de documentación sobre plantillas para saber más sobre sus posibilidades.
Ver también...

Controla la estructura de tu documentación con el potente Editor de Índices de HelpNDoc
En el corazón de cualquier proyecto de documentación se encuentra el Editor de Índices de HelpNDoc, una herramienta de aspecto simple pero gran potencia diseñada para optimizar la organización de …
Lee Mas →
Domina las actualizaciones de contenido con las herramientas de búsqueda y sustitución para escritores técnicos de HelpNDoc
¿Estás cansado de la lucha constante para mantener la documentación consistente, actualizada y sin errores? Para los escritores técnicos y autores de contenido, gestionar estas dificultades puede ser …
Lee Mas →
Transforma tu clase con HelpNDoc: la mejor herramienta de vuelta a clase para profesores y alumnos
A medida que se acerca la temporada de la vuelta a clase, educadores y estudiantes buscan herramientas que les permitan simplificar la creación de contenido, mejorar la colaboración y optimizar la …
Lee Mas →
Cómo personalizar la posición y tamaño iniciales de los archivos CHM Help
Con HelpNDoc, crear archivos CHM (Compiled HTML Help) es muy rápido gracias a su interfaz fácil de usar y sus potentes funciones. En este artículo, exploraremos cómo configurar el tamaño y la posición …
Lee Mas →