Guide étape par étape: Comment créer une image interactive
HelpNDoc permet de créer facilement des images interactives qui permettent aux lecteurs de cliquer sur les parties d’une image pour accéder à des liens. Une image interactive peut être utilisée pour documenter les parties d’une capture d’écran, d’une photographie, d’une carte routière… en donnant la possibilité aux lecteurs de cliquer sur des zones de l’image pour accéder à de plus amples détails sur le sujet.
Remarque : les images interactives ne sont compatibles qu’avec les formats de documentation CHM et HTML ainsi qu’avec certains lecteurs ePub.
Étape 1: Accéder à l’éditeur d’image interactive
Vous avez deux options pour compléter la première étape:

Option 1
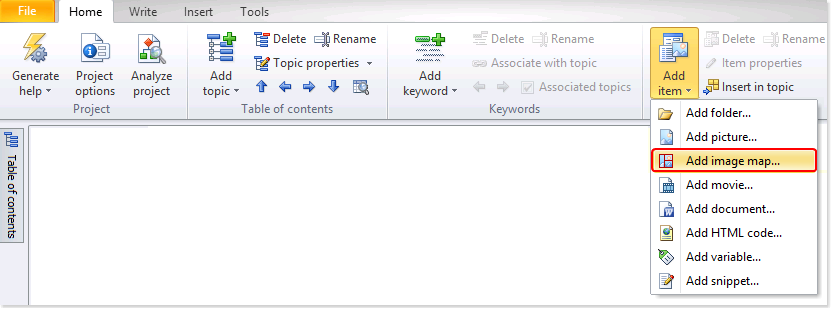
Cliquez sur Ajouter un élément dans l’onglet de ruban Accueil.
Ceci affiche un menu. Sélectionnez Ajouter une image interactive.

Option 2
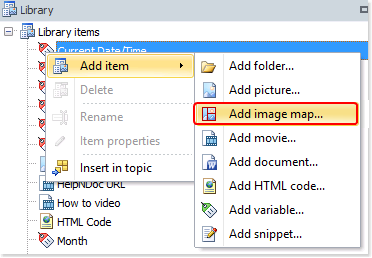
Faites un clic-droit sur votre panneau de bibliothèque afin d’afficher un menu.
Sélectionnez Ajouter un élément.
Ceci affiche un menu. Sélectionnez Ajouter une image interactive.
Étape 2: Sélectionner une image
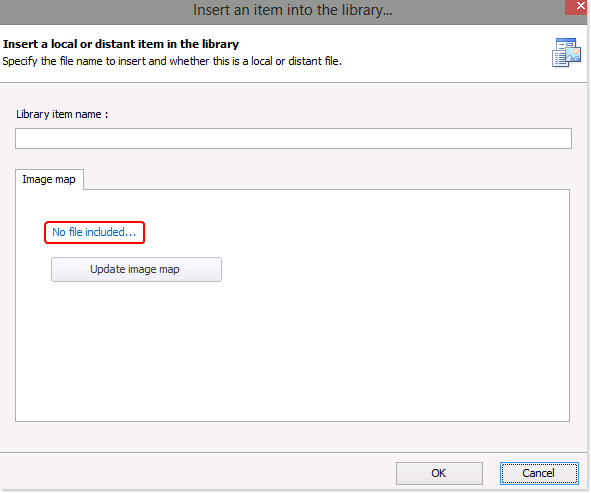
Ceci affiche la fenêtre “Insérer un élément dans la bibliothèque”:

Entrez le nom de l’image interactive. Ce nom sera affiché dans votre Panneau de Bibliothèque.
Cliquez sur Aucun fichier inclus. Ceci affiche un menu. Sélectionnez Inclure un fichier.
Ceci affiche une fenêtre qui vous permet de naviguer jusqu’au fichier. Après avoir trouvé et sélectionné le fichier, cliquez sur Ouvrir.
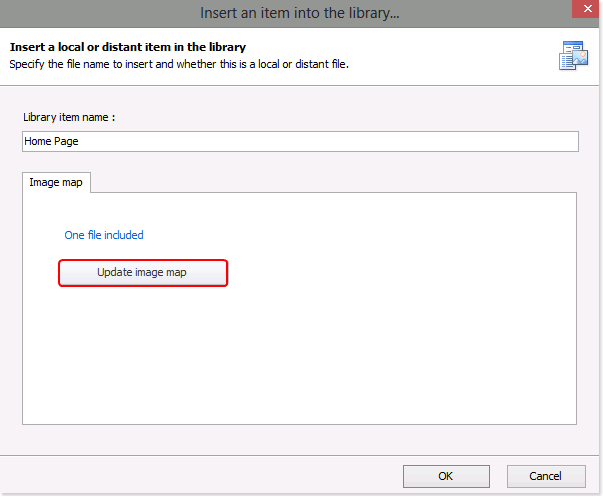
Cela affiche Un fichier inclus.
Étape 3: Définir la “partie cliquable”

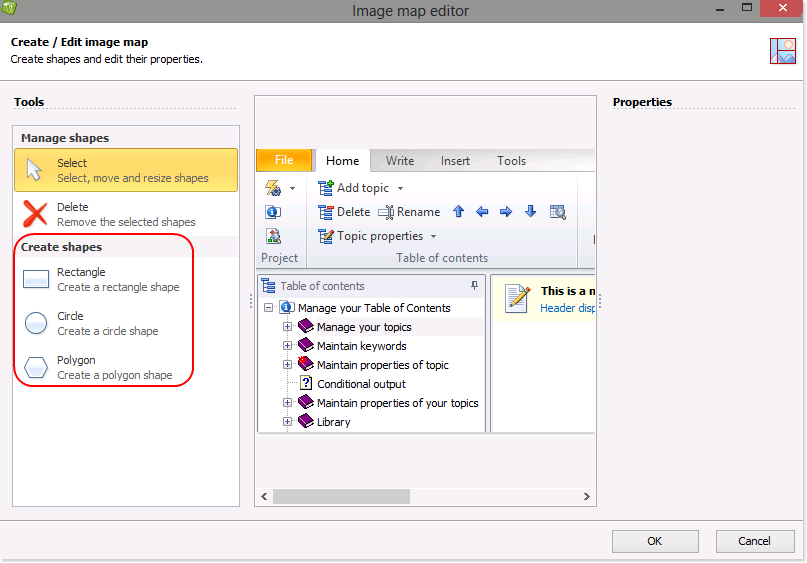
Ceci affiche la fenêtre ‘“Éditeur d’images interactives”.

L’image que vous avez préalablement sélectionnée est désormais affichée dans la fenêtre. Il est maintenant possible d’y ajouter des formes en utilisant le groupe Créer des formes:
Rectangle et Cercle: Cliquez sur l’image pour placer la forme sélectionnée sur l’image. Ou, cliquez sur le point supérieur gauche de la zone et tout en maintenant votre curseur, tirez en bas vers la droite. Puis relâchez la souris.
Polygone: Cliquez sur le premier point de la zone puis déplacez votre souris jusqu’au second point et cliquez à nouveau sur l’image. Répétez ce processus pour définir la forme souhaitée. Double-cliquez sur le dernier point pour fermer la forme.

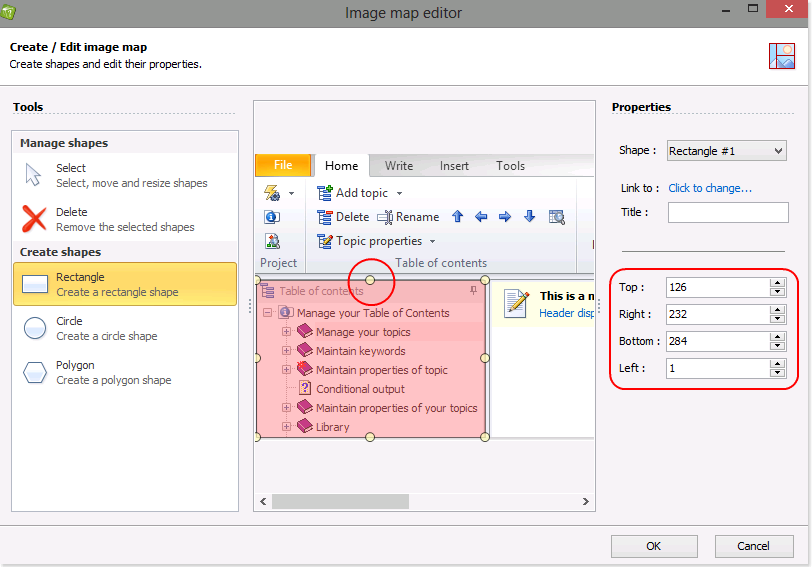
Ceci crée une forme rouge, mettant en évidence la “partie cliquable”. Cette zone mise en évidence n’est pas montrée aux lecteurs. Elle est affichée seulement pour vous afin de vous aider à définir la zone en question.
Utilisez les poignées de redimensionnement pour étendre et réduire la zone. Ou bien, entrez une valeur dans la boîte sur la droite, pour ajuster la taille ou la position d’un rectangle ou d’un cercle.
Étape 4: Définir le lien

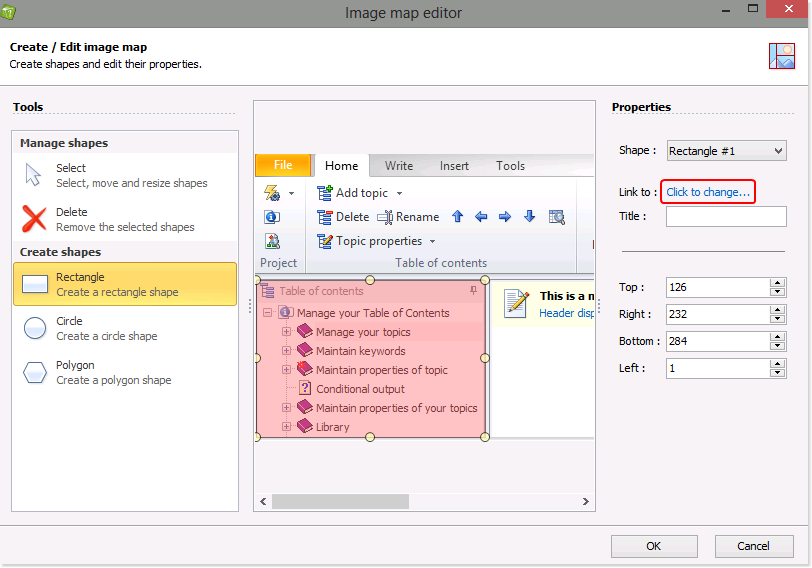
Sélectionnez la forme dont vous souhaitez changer le lien. Puis:
Lien vers: Cliquez sur Cliquez pour modifier pour ouvrir la fenêtre “Éditer le lien”.
Utilisez cette fenêtre pour définir le lien. Il s’agit de l’emplacement où les lecteurs sont menés lorsqu’ils cliquent sur la zone que vous avez définie ci-dessus.
Titre: Entrez un nom pour la zone. Ce nom est affiché comme une indication lorsque l’utilisateur passe sa souris sur cette forme spécifique.
Quand vous avez fini, cliquez sur OK. Cela ferme l’ “Éditeur d’images interactives” et vous ramène à la fenêtre d’“Édition d’élément de bibliothèque”.
Cliquez sur OK pour enregistrer l’image interactive et fermer la fenêtre.
Pour utiliser l’image interactive dans votre projet, cliquez dessus dans le Panneau de Bibliothèque et faites-la glisser à l’endroit où vous souhaitez l’utiliser dans votre projet. Lorsque vous relâchez le bouton de votre souris, l’image interactive est déposée à cet emplacement. Pour mettre à jour une image interactive, double-cliquez dessus dans le Panneau de Bibliothèque ou double-cliquez sur l’image interactive n’importe où elle apparaît dans votre projet.
Voir aussi
- Maîtriser les mises à jour de contenu avec les outils de recherche et de remplacement de HelpNDoc pour les rédacteurs techniques
- L'outil de création d'aide HelpNDoc version 9.1 présente des fonctionnalités révolutionnaires en matière de contenu dynamique
- Nouvelles actions FTP, PDF améliorés, surcharge des éléments de bibliothèque, et plus encore dans HelpNDoc 9.0
- Nouvel élément de la bibliothèque Equation avec éditeur d'expression mathématique intégré, analyseur de caractères à l'échelle du projet, et plus encore dans HelpNDoc 8.5
- Comment configurer et mettre à jour les propriétés des images à travers vos projets de documentation