On nous a demandé sur FaceBook, s’il était possible d’attribuer un favicon à une construction d’aide HTML générée par HelpNDoc. C’est une excellente question et la réponse est oui, tout à fait, grâce au puissant système de modèle d’HelpNDoc. Voyons comment cela peut être fait en créant d’abord notre favicon, puis notre propre modèle personnalisé qui utilisera ce favicon.
Créer un favicon compatible multi-navigateur
La plupart des navigateurs Web, sont capables d’utiliser les fichiers images PNG, pour le favicon. Ce n’est pas le cas pour Internet Explorer, les téléphones ou les tablettes. Préparons ces fichiers icônes.

Voici les principaux formats de fichiers icônes que nous devrons préparer, de manière à être sûrs de supporter autant de navigateurs Web que possible:
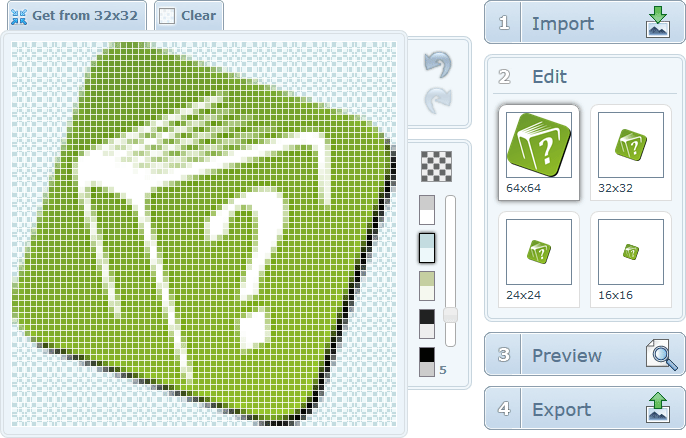
- favicon.ico: C’est un fichier ICO pour Internet Explorer. Ce fichier doit contenir des icônes d’au moins 16x16 pixels et 32x32 pixels. X-Icon Editor est une excellente ressource gratuite pour créer des fichiers ICO.
- favicon.png: C’est une version haute résolution du fichier favicon.ico. Il sera utilisé par tous les autres navigateurs Web et sa taille doit être d’au moins 64x64 pixels, puisqu’il sera redimensionné automatiquement lorsque nécessaire.
Aujourd’hui, il n’est pas rare que les lecteurs de votre documentation HTML, l’épinglent à leurs tablettes ou à leurs téléphones et l’utilisent comme une application. Il est donc recommandé que vous créiez des icônes spécifiques, pour vous assurer qu’elles seront aussi belles que possible sur n’importe quel appareil. Comme ce n’est pas le but de cet article, nous vous encourageons à consulter l’article de blog fréquemment mis à jour de Mathias Bynens, “Everything you always wanted to know about touch icons” afin d’en apprendre plus sur les différents appareils et les tailles des icônes.
On peut dire la même chose de Windows 8 Metro UI tiles.
Créer un nouveau modèle HelpNDoc
Maintenant que nos images favicon sont prêtes, nous allons devoir créer un nouveau modèle HTML, afin que nous puissions le modifier et y ajouter notre favicon. Nous allons utiliser le modèle HTML par défaut, comme base de départ.
Il est fortement recommandé de ne jamais modifier les modèles standard d’HelpNDoc: ce sont les modèles fournis avec HelpNDoc et qui sont susceptibles de changer à chaque nouvelle version. Il est assez facile de créer un nouveau modèle basé sur les modèles par défaut. Voici comment cela peut être fait:
- Localisez le répertoire d’installation d’HelpNDoc. Habituellement, il s’agit de “C:\Program Files\IBE Software\HelpNDoc” ou de “C:\Program Files (x86)\IBE Software\HelpNDoc”
- À l’intérieur du répertoire d’installation d’HelpNDoc, se trouve le modèle HTML par défaut que nous avons besoin de copier. Localisez et copiez ce répertoire: “templates\html\default”
- Collez ce répertoire dans votre répertoire de modèles HTML personnalisés. Il s’agit généralement de “Mes Documents\HelpNDoc\Templates\html”
- Pour nous assurer que ce modèle est unique, nous devons d’abord renommer le répertoire collé: de “default” à “favicon” par exemple
- Nous avons également besoin d’éditer le fichier “template.info” dans ce répertoire pour changer “name=Default HTML Template” en “name=favicon template” par exemple
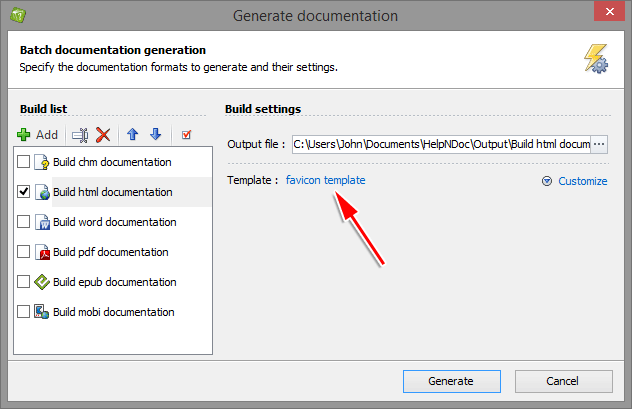
Et nous avons terminé. HelpNDoc va maintenant reconnaître ce modèle et l’afficher dans la fenêtre “Générer la documentation”. Nous pouvons maintenant le modifier pour ajouter notre favicon.

Ajouter un favicon à notre modèle nouvellement créé
Maintenant que le modèle est prêt à être modifié, nous allons devoir faire quelques modifications pour pouvoir ajouter notre favicon.
Il y a deux étapes pour mettre à jour ce modèle nouvellement créé et y ajouter notre favicon.
Nous devons d’abord copier le favicon précédemment créé dans le sous-dossier “assets” de ce modèle. Le sous-dossier “assets”, sera exporté tel quel par HelpNDoc, à la racine de votre documentation finale, c’est donc là que vous pouvez placer tous les fichiers valises, comme les fichiers favicon, CSS et Javascript.
Ensuite, nous devons éditer le fichier “index.pas.html”, pour ajouter des liens vers notre favicon. Il suffit d’ajouter le code suivant avant la balise HTML </ head> dans ce fichier:
<link rel="icon" href="favicon.png">
<!--[if IE]>
<link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.icon" />
<![endif]-->Et c’est tout! Vous pouvez maintenant générer votre documentation HTML après vous être assuré d’avoir sélectionné le modèle nouvellement créé: il affichera comme prévu le favicon dans tous les navigateurs Web.
Remarque: Internet Explorer n’affiche pas le favicon si vous affichez votre documentation HTML localement. Vous devrez d’abord le télécharger vers votre serveur Web. Les autres navigateurs Web n’ont pas cette limitation.
Voir aussi...

Maîtrisez la Structure de votre Documentation avec le Puissant Éditeur de Table des Matières de HelpNDoc
Au cœur de chaque projet de documentation se trouve l’éditeur de table des matières (TOC) de HelpNDoc, un outil étonnamment simple mais incroyablement puissant conçu pour simplifier l’organisation du …
Lire la suite →
Maîtriser les mises à jour de contenu avec les outils de recherche et de remplacement de HelpNDoc pour les rédacteurs techniques
Êtes-vous fatigué de la lutte constante pour maintenir la documentation cohérente, à jour et sans erreur ? Pour les rédacteurs techniques et les auteurs de contenu, relever ces défis peut être une …
Lire la suite →
Transformez votre salle de classe avec HelpNDoc : l'outil ultime de la rentrée pour les enseignants et les étudiants
À l’approche de la rentrée scolaire, les enseignants et les étudiants sont à la recherche d’outils susceptibles de simplifier la création de contenu, d’améliorer la collaboration et d’enrichir …
Lire la suite →
Comment Personnaliser la Position et la Taille Initiales des Fichiers d'Aide CHM
Créer des fichiers CHM (Compiled HTML Help) avec HelpNDoc est un jeu d’enfant, grâce à son interface conviviale et à ses puissantes fonctionnalités. Dans cet article, nous examinerons comment vous …
Lire la suite →