L’incroyable processus de création de sites web HTML réactifs de HelpNDoc peut être personnalisé pour ajouter un logo, du code CSS et JavaScript sur-mesure, des chaines de caractères traduites, etc… Voyons combien il est facile et rapide de produire une documentation HTML personnalisée avec HelpNDoc.
Ajout d’un logo personnalisé à la bibliothèque du projet
La bibliothèque comprend tous les éléments médias réutilisables (photos, films, documents…) du projet.

Pour ajouter l’image du logo désiré à la bibliothèque du projet, les étapes suivantes sont nécessaires :
- Depuis l’onglet “Accueil” du ruban de HelpNDoc, dans le groupe “Bibliothèque”, cliquez sur “Ajouter un élément”;
- Cliquez sur “Ajouter une image”;
- Cliquez sur “Inclure un fichier” pour sélectionner le logo désiré sur votre disque dur, ou faites un glisser-déposer sur le panneau de prévisualisation depuis l’Explorateur Windows;
- Cliquez sur “OK”.
Le logo fait maintenant partie de votre projet et est enregistré dans votre fichier projet HelpNDoc. Il peut être utilisé dans un des chapitres du projet, ainsi que dans les paramètres personnalisés de création.
Personnalisation des paramètres de création HTML
HelpNDoc peut générer de nombreuses versions de documentation à partir d’une seule source. Chaque version peut être spécifiquement personnalisée pour une entreprise, un produit, une cible démographique…
Définir les paramètres personnalisés de création d’une documentation est simple dans HelpNDoc :
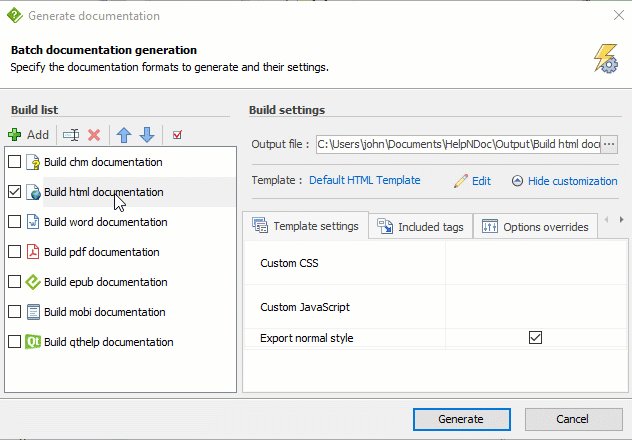
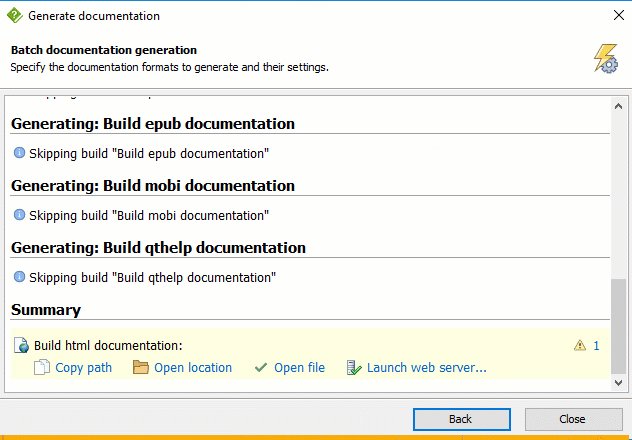
- Dans l’onglet “Accueil” du ruban, cliquez sur la partie supérieure du bouton “Générer l’aide” pour afficher la boite de dialogue “Générer la documentation”;
- Sélectionnez la construction à personnaliser dans la liste : “Construire la documentation HTML”;
- Cliquez sur “Personnaliser” sur la droite, si les onglets de personnalisation ne sont pas encore visibles;
- Accédez à l’onglet “Paramètres de modèle”.

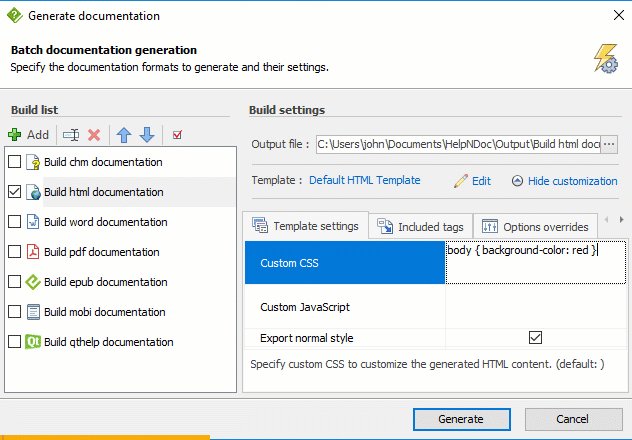
Après cela, le champ CSS personnalisé peut être utilisé pour ajouter un code CSS spécifique et le champ JavaScript personnalisé pour un code JavaScript spécifique, afin de personnaliser l’apparence et le comportement du site de documentation généré.
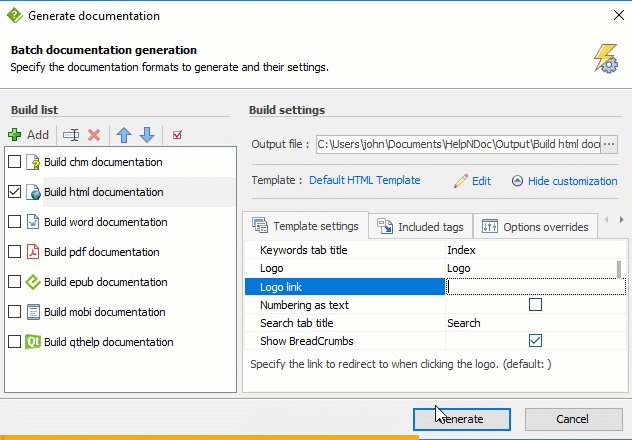
Pour définir un logo personnalisé, veuillez sélectionner l’image nouvellement incluse via le champ Logo. Le champ Lien du logo permet également d’indiquer l’URL du lien lorsque l’utilisateur clique sur le logo.
Divers autres paramètres du modèle sont disponibles pour chaque construction, comme les champs pour traduire votre documentation dans d’autres langues.
Il est ainsi rapide et facile de personnaliser votre site web de documentation HTML généré : en ajoutant rapidement un logo, du code personnalisé CSS ou JavaScript, des chaines de caractère traduites… Vous pouvez être certains de produire le plus agréable et utile site web de documentation pour vos utilisateurs. Si vous ne l’avez pas encore fait, nous vous encourageons à télécharger votre version gratuite de HelpNDoc pour essayer ce puissant outil de création d’aide.
Voir aussi...

Maîtrisez la Structure de votre Documentation avec le Puissant Éditeur de Table des Matières de HelpNDoc
Au cœur de chaque projet de documentation se trouve l’éditeur de table des matières (TOC) de HelpNDoc, un outil étonnamment simple mais incroyablement puissant conçu pour simplifier l’organisation du …
Lire la suite →
Maîtriser les mises à jour de contenu avec les outils de recherche et de remplacement de HelpNDoc pour les rédacteurs techniques
Êtes-vous fatigué de la lutte constante pour maintenir la documentation cohérente, à jour et sans erreur ? Pour les rédacteurs techniques et les auteurs de contenu, relever ces défis peut être une …
Lire la suite →
Transformez votre salle de classe avec HelpNDoc : l'outil ultime de la rentrée pour les enseignants et les étudiants
À l’approche de la rentrée scolaire, les enseignants et les étudiants sont à la recherche d’outils susceptibles de simplifier la création de contenu, d’améliorer la collaboration et d’enrichir …
Lire la suite →
Comment Personnaliser la Position et la Taille Initiales des Fichiers d'Aide CHM
Créer des fichiers CHM (Compiled HTML Help) avec HelpNDoc est un jeu d’enfant, grâce à son interface conviviale et à ses puissantes fonctionnalités. Dans cet article, nous examinerons comment vous …
Lire la suite →