La toute dernière version de HelpNDoc 6.4 inclut un modèle amélioré HTML à page unique avec la possibilité d’optionnellement ajouter une table des matières à la documentation HTML à page unique produite. Nous avons naturellement utilisé le puissant éditeur de modèles de HelpNDoc pour modifier le modèle à page unique et nous avons pensé que ce pourrait être une bonne idée de documenter ce processus à des fins pédagogiques. Suivez les étapes décrites dans cet article pour apprendre à créer et modifier des modèles de documentation HTML grâce aux outils intégrés de HelpNDoc.
Utilisation de l’éditeur de modèle pour créer un nouveau modèle
Les fichiers de documentation HTML générés par HelpNDoc peuvent être largement personnalisés grâce au puissant éditeur de modèles intégré. Voyons comment y accéder et créer un nouveau modèle.

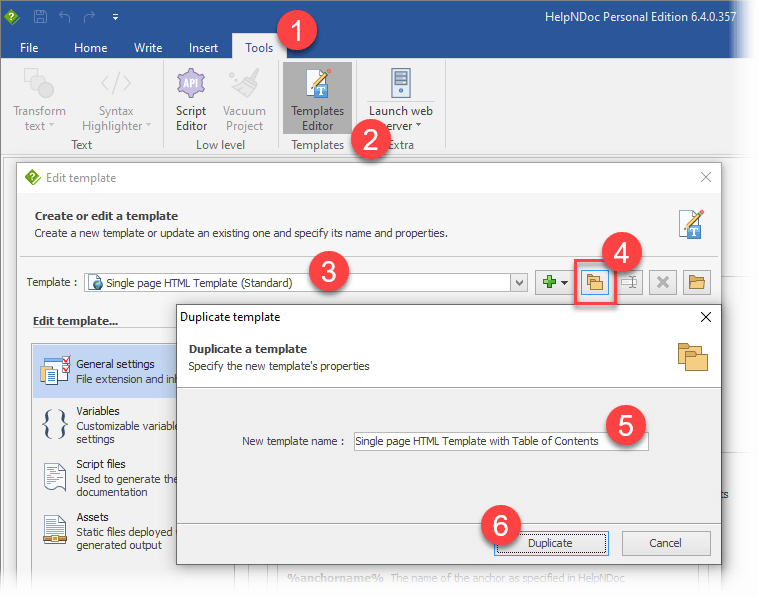
L’accès à l’éditeur de modèles est très simple : depuis l’onglet “Outils” du ruban de HelpNDoc, cliquez sur le bouton “Editeur de modèles” pour l’ouvrir. Comme nous souhaitons créer un nouveau modèle basé sur le “Modèle HTML à page unique”, nous devons préalablement le dupliquer :
- Dans la liste déroulante “Modèle”, sélectionnez l’option “Single page HTML Template (Standard)”
- Cliquez sur le bouton “Dupliquer le modèle”
- Entrez le nom du nouveau modèle
Ceci créera un nouveau modèle identique au modèle “Single page HTML Template”.
Ajouter des variables personnalisées au modèle nouvellement créé
Certains utilisateurs préféreront peut-être une documentation HTML générée sans table des matières. Heureusement, les modèles peuvent inclure des variables pour configurer leur comportement directement depuis l’interface utilisateur de HelpNDoc.

Les auteurs de modèles peuvent définir des variables et en utiliser la valeur pour contrôler le comportement du modèle en fonction des commentaires des utilisateurs. HelpNDoc liste toutes les variables disponibles pour un modèle spécifique dans la fenêtre de compilation, fournissant une interface simplifiée pour personnaliser le modèle. Créons deux variables pour contrôler la visibilité de la table des matières et sa largeur:
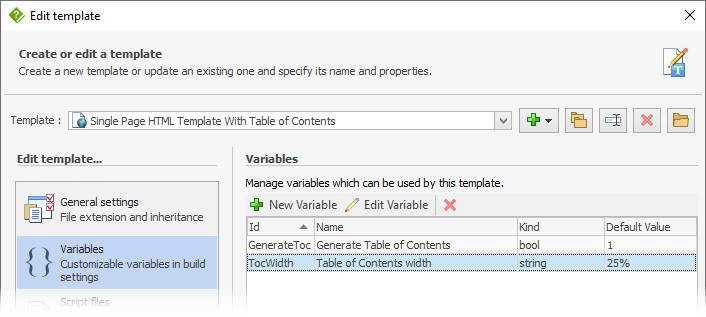
- Dans l’éditeur de modèle, assurez-vous que le modèle nouvellement créé soit sélectionné dans la liste déroulante des “Modèle”.
- Allez à la section “Variables”
- Cliquez sur “Nouvelle Variable”
- Spécifiez les propriétés suivantes pour créer une variable
booléennequi contrôlera la visibilité de la table des matières :- Id : “GenerateToc”
- Nom : “Générer la Table des Matières”
- Description : “Si cochée, une table des matières sera générée”
- Type : “bool”
- Valeur par défaut : “1”
- Cliquez sur “Enregistrer”
- Cliquez une nouvelle fois sur “Nouvelle Variable”
- Spécifiez les propriétés suivantes pour créer une variable
chaîne de caractèresqui contrôlera la taille de la table des matières :- Id : “TocWidth”
- Nom : “Largeur de la Table des Matières”
- Description : “Largeur de la table des matières. Peut être en pixels, pourcentage…”
- Type : “string”
- Valeur par défaut : “25%”
- Cliquez sur “Enregistrer”
Les deux variables sont maintenant créées et accessibles à partir du code d’exécution du modèle et de la boîte de dialogue de génération de HelpNDoc pour la personnalisation.
Éditer le script du modèle pour ajouter la table des matières
Les fichiers de script contrôlent le comportement du modèle. Les scripts utilisent un mix des langages de programmation HTML et Pascal, afin de contrôler comment la documentation finale est générée.

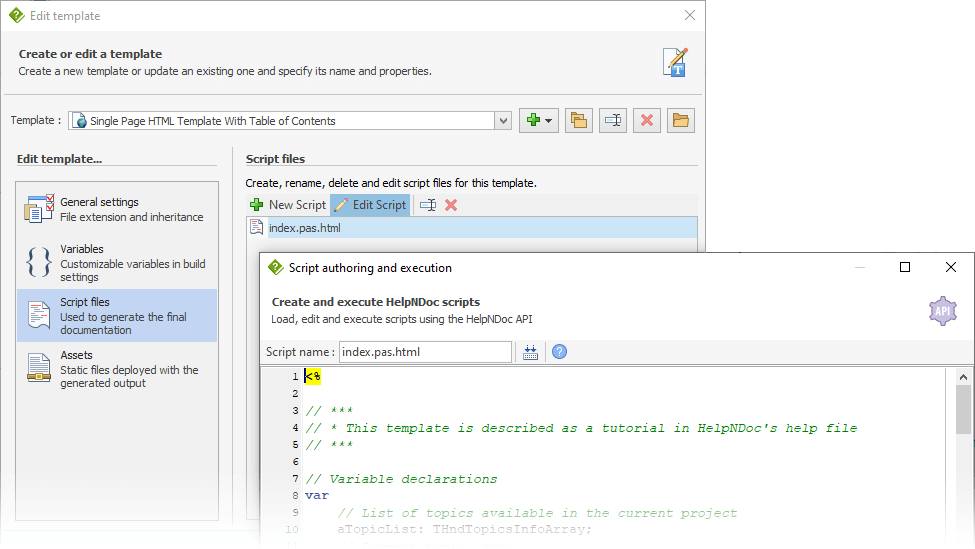
Ce modèle comprend un seul script qui contrôle la génération de la documentation HTML complète. Pour modifier ce script :
- Dans l’éditeur de modèle, assurez-vous que le modèle nouvellement créé soit sélectionné dans la liste déroulante des “Modèle”
- Allez à la section “Fichiers script”
- Sélectionnez le script “index.pas.html”
- Cliquez sur le bouton “Éditer le script” pour lancer l’éditeur de script intégré à HelpNDoc
Commençons par ajouter quelques styles CSS pour personnaliser l’apparence de la table des matières générée. Dans la balise <style type="text/css">, ajoutez le code qui suit. Remarquez la présence d’une instruction conditionnelle pour qu’elle ne soit générée que lorsque la variable “GenerateToc” est définie sur “True” dans la fenêtre de génération de HelpNDoc et comment la variable “TocWidth” est utilisée pour définir la largeur de la table des matières de la même manière :
<%
if HndGeneratorInfo.GetCustomSettingValue('GenerateToc') then
begin
%>
body {
align-items: stretch;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
overflow: hidden;
margin: 0;
padding: 0;
}
.toc {
height: 100vh;
flex: 0 0 <% print(HndGeneratorInfo.GetCustomSettingValue('TocWidth')); %>;
overflow: auto;
}
.content {
height: 100vh;
overflow: auto;
}
.toc-inner, .content-inner {
margin: 1em;
}
.toc-inner a {
display: block;
padding: 0.5em 0 0.5em 0;
text-decoration: none;
color: #000;
font-size: 11pt;
font-family: 'Segoe UI';
}
.toc-inner a:hover {
background-color: #ddd;
}
.toc-inner a.toclevel-2 { padding-left: 1em }
.toc-inner a.toclevel-3 { padding-left: 2em }
.toc-inner a.toclevel-4 { padding-left: 3em }
.toc-inner a.toclevel-5 { padding-left: 4em }
.toc-inner a.toclevel-6 { padding-left: 5em }
.toc-inner a.toclevel-7 { padding-left: 6em }
.toc-inner a.toclevel-8 { padding-left: 7em }
.toc-inner a.toclevel-9 { padding-left: 8em }
<%
end;
%>Nous pouvons maintenant ajouter le code qui produira la table des matières HTML. Juste après la balise <body>, on peut ajouter le code suivant qui va se répéter à travers tous les chapitres du projet :
<%
if HndGeneratorInfo.GetCustomSettingValue('GenerateToc') then
begin
%>
<div class="toc">
<div class="toc-inner">
<%
// Boucle à travers tous les chapitres
for nCurTopic := 0 to length(aTopicList) - 1 do
begin
// Obtenir le niveau du chapitre
nTopicLevel := HndTopics.GetTopicLevel(aTopicList[nCurTopic].Id);
// Ajouter le titre du chapitre
printf(
'<a href="#%s" class="toclevel-%d">%s</a>',
[aTopicList[nCurTopic].HelpId, nTopicLevel, aTopicList[nCurTopic].caption]
);
end;
%>
</div>
</div>
<%
end;
%>
<div class="content">
<div class="content-inner">Et n’oublions pas de fermer les éléments <div> que nous avons créés. Juste avant la balise </body>, on peut ajouter :
</div>
</div>Utilisez le modèle pour générer une documentation HTML
Notre modèle nouvellement créé est maintenant prêt. Il peut être utilisé pour produire une documentation HTML depuis la fenêtre “Générer la documentation” de HelpNDoc.

Pour utiliser notre modèle, nous devons l’affecter à une construction HTML :
- Ouvrir un projet de documentation dans HelpNDoc ou en créer un nouveau
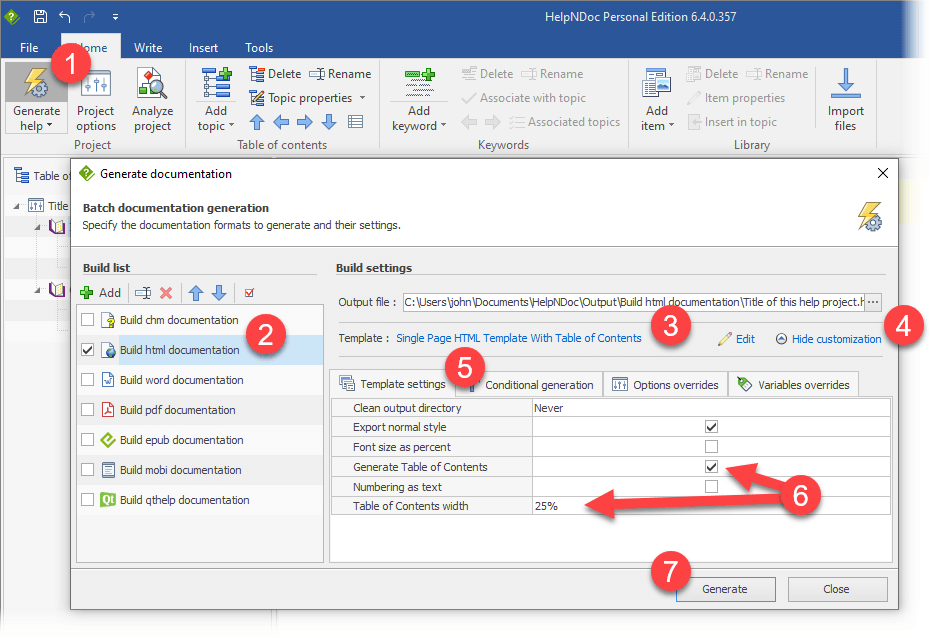
- À partir de l’onglet du ruban “Accueil” de HelpNDoc, dans le groupe “Projet”, cliquez sur la partie supérieure du bouton “Générer l’aide” pour afficher la fenêtre “Générer la documentation”
- Sélectionnez la construction HTML dans la liste de gauche et assurez-vous qu’elle est cochée pour la génération
- À droite, cliquez sur le lien “Default HTML Template” et sélectionnez le modèle nouvellement créé dans la liste
- Cliquez sur “Personnaliser” si l’onglet “Paramètres du modèle” n’est pas déjà visible
- Dans l’onglet “Paramètres du modèle”, assurez-vous que les paramètres “Générer la table des matières” et “Largeur de la table des matières” sont correctement définis. Ce sont les variables que nous avons définies précédemment dans l’éditeur de modèles
- Cliquez sur “Générer”
Et voilà ! La documentation HTML générée par HelpNDoc inclut maintenant une table des matières et ce modèle peut être réutilisé pour un nombre illimité de projets de documentation créés dans HelpNDoc.
Grâce à ce système de modèles très puissant, l’environnement de création d’aide et de documentation HelpNDoc peut être personnalisé pour produire des sites Web de documentation HTML vraiment uniques. L’éditeur de modèles de HelpNDoc et les méthodes API disponibles offrent de nombreuses possibilités de conceptualisation et de production de fichiers de documentation sur mesure pour divers supports et publics. N’hésitez pas à télécharger HelpNDoc maintenant, à naviguer dans son répertoire d’installation pour examiner le code source complet des modèles fournis et à consulter les pages de documentation des modèles pour plus de détails à leur propos.
Voir aussi...

Maîtrisez la Structure de votre Documentation avec le Puissant Éditeur de Table des Matières de HelpNDoc
Au cœur de chaque projet de documentation se trouve l’éditeur de table des matières (TOC) de HelpNDoc, un outil étonnamment simple mais incroyablement puissant conçu pour simplifier l’organisation du …
Lire la suite →
Maîtriser les mises à jour de contenu avec les outils de recherche et de remplacement de HelpNDoc pour les rédacteurs techniques
Êtes-vous fatigué de la lutte constante pour maintenir la documentation cohérente, à jour et sans erreur ? Pour les rédacteurs techniques et les auteurs de contenu, relever ces défis peut être une …
Lire la suite →
Transformez votre salle de classe avec HelpNDoc : l'outil ultime de la rentrée pour les enseignants et les étudiants
À l’approche de la rentrée scolaire, les enseignants et les étudiants sont à la recherche d’outils susceptibles de simplifier la création de contenu, d’améliorer la collaboration et d’enrichir …
Lire la suite →
Comment Personnaliser la Position et la Taille Initiales des Fichiers d'Aide CHM
Créer des fichiers CHM (Compiled HTML Help) avec HelpNDoc est un jeu d’enfant, grâce à son interface conviviale et à ses puissantes fonctionnalités. Dans cet article, nous examinerons comment vous …
Lire la suite →