La création de la documentation la plus complète, exhaustive et actualisée est le souci premier des rédacteurs techniques. Mais les lecteurs veulent un design épuré et moderne, et les entreprises doivent souvent intégrer des sites web de documentation à leur support existant, adoptant ainsi une apparence prédéfinie. Heureusement, l’outil de création d’aide HelpNDoc vous permet d’ajouter rapidement un logo ou un code CSS sur mesure pour une personnalisation rapide, ou même de créer un tout nouveau modèle pour personnaliser entièrement vos productions. Voyons, dans cet article, comment utiliser des icônes personnalisées dans la table des matières de la documentation HTML générée.
Création d’un nouveau modèle
Les fichiers de documentation HelpNDoc sont basés sur des modèles, au travers desquels vous pouvez entièrement personnaliser l’apparence de votre documentation. Nous allons tout d’abord créer un nouveau modèle HTML, avant de personnaliser ses icônes.

Afin de créer un nouveau modèle HTML, nous utiliserons l’Éditeur de modèle intégré HelpNDoc :
- Depuis l’onglet “Outils” du ruban de HelpNDoc, cliquez sur “Éditeur de modèles”
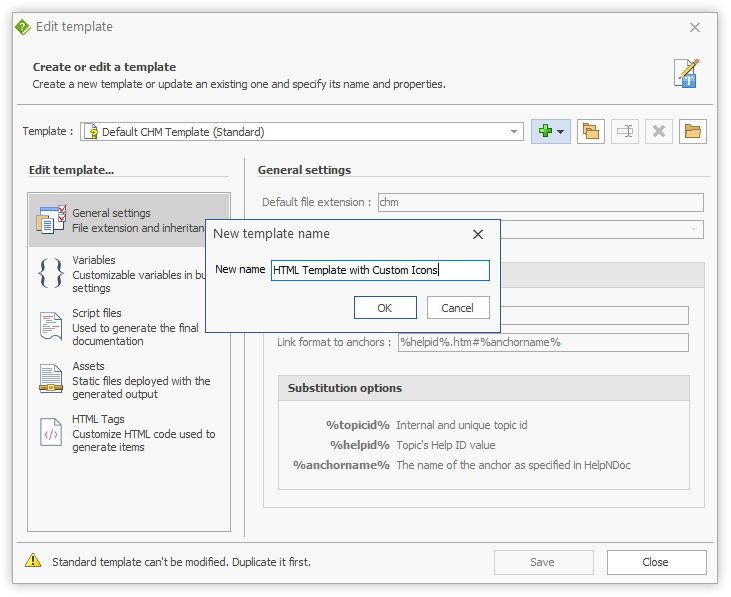
- Dans la partie supérieure de la boîte de dialogue “Éditer un modèle”, cliquez sur le bouton “+”
- Cliquez sur “Créer un modèle HTML”
- Indiquez un nom de modèle, comme “Modèle HTML avec icônes personnalisées”
- Cliquez sur “OK”
Votre nouveau modèle est à présent créé : il est pleinement fonctionnel, puisqu’il s’agit d’une copie fidèle du modèle HTML par défaut de HelpNDoc.
Personnalisation des icônes de la table des matières
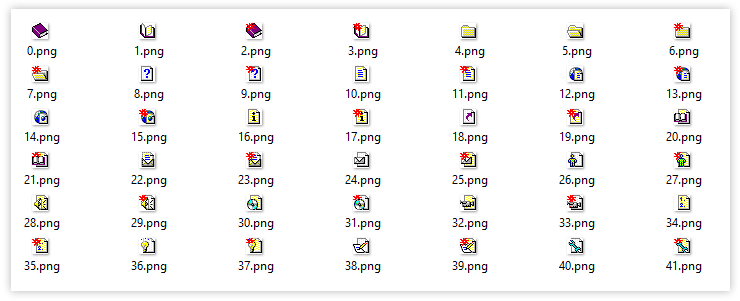
Le modèle HTML par défaut utilise un fichier PNG par type d’icône. Nous remplacerons simplement toute icône à personnaliser par un nouveau fichier PNG du même nom.

Les icônes de la table des matières sont stockées comme actifs utilisés par le code du modèle personnalisé. Trouvons-les dans l’Éditeur de chapitres :
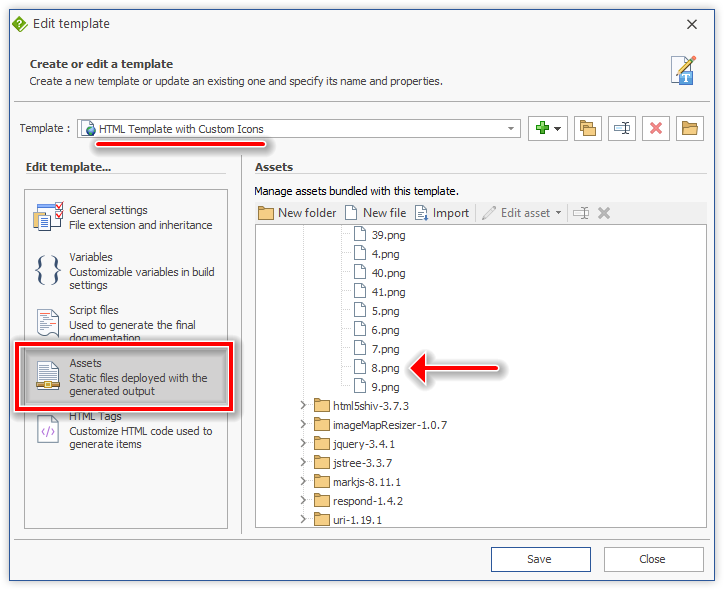
- Dans la partie gauche de la boîte de dialogue “Éditer un modèle”, cliquez sur “Actifs” : la hiérarchie des actifs est affichée sur la droite
- Naviguez jusqu’au dossier des icônes
assets/vendors/helpndoc-5/icons: toutes les icônes y sont stockées
Astuce : Pour naviguer et inspecter le dossier du modèle avec l’Explorateur Windows, cliquez sur le bouton “Ouvrir l’emplacement du modèle” dans l’éditeur de modèles de HelpNDoc.

Par exemple, nous voulons remplacer l’icône “point d’interrogation” par défaut du chapitre. Le nom du fichier est 8.png :
- Trouvez et sélectionnez le fichier
8.pngdans le répertoireassets/vendors/helpndoc-5/icons - Cliquez sur le bouton “Supprimer” dans la barre d’outils et confirmez
- Cliquez sur le bouton “Importer”
- Choisissez la nouvelle icône sur votre disque dur et cliquez sur “Ouvrir”. Remarque : les icônes doivent mesurer 16x16 pixels pour être affichées correctement dans la documentation finale
- Renommez, au besoin, le fichier nouvellement importé en
8.pnggrâce au bouton “Renommer” et déplacez-le dans le bon dossier :assets/vendors/helpndoc-5/icons - Cliquez sur “Enregistrer” pour confirmer les modifications apportées à votre modèle
Votre nouveau modèle est dorénavant prêt et susceptible d’être utilisé dans n’importe lequel de vos projets de documentation : il utilisera votre icône personnalisée comme icône de chapitre.
Utilisation du modèle dans vos projets de documentation
Le modèle HTML ayant été créé et personnalisé, il peut maintenant être utilisé pour réaliser vos projets de documentation HTML. Voyons comment le faire.

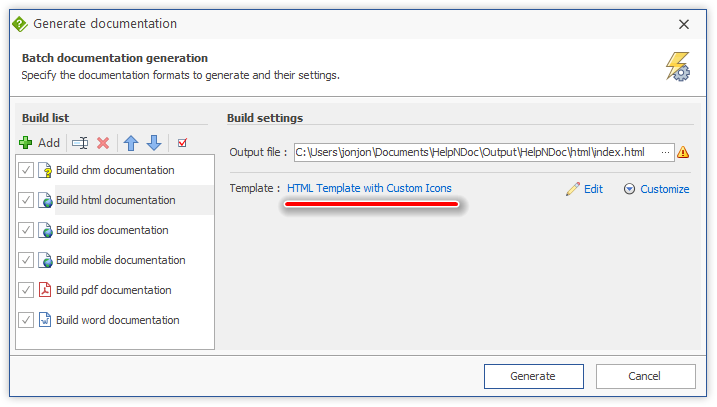
Une fois que vous avez ouvert votre projet de documentation dans HelpNDoc, dans l’onglet “Accueil” du ruban, cliquez sur la partie supérieure du bouton “Générer l’aide” pour accéder à la boîte de dialogue “Générer la documentation”.
Sélectionnez le modèle HTML dans la “Liste des constructions” à gauche, puis cliquez sur le lien “Default HTML Template” à droite pour choisir le modèle nouvellement créé.
Et voilà ! Il suffit de re-générer la documentation et elle utilisera automatiquement le jeu d’icônes personnalisées.

Grâce au très puissant système de modèles de HelpNDoc, il est possible de personnaliser quasiment n’importe quelle section des projets de documentation générés. Dans cet article, nous avons créé un nouveau modèle afin de personnaliser les icônes dans la table des matières. Ce n’est là qu’un infime aperçu des possibilités des modèles de HelpNDoc. Vous pouvez consulter l’un des modèles installés avec HelpNDoc (Single page HTML template, iPhone template, jQuery mobile template…) pour avoir des exemples supplémentaires. Il est également possible d’en apprendre davantage sur les modèles dans la documentation ou via les divers articles sur ce site web.
HelpNDoc est gratuit pour un usage personnel et à des fins d’évaluation. N’hésitez pas à l’essayer aussi longtemps que nécessaire et, comme toujours, aimez documenter !
Voir aussi...

Maîtrisez la Structure de votre Documentation avec le Puissant Éditeur de Table des Matières de HelpNDoc
Au cœur de chaque projet de documentation se trouve l’éditeur de table des matières (TOC) de HelpNDoc, un outil étonnamment simple mais incroyablement puissant conçu pour simplifier l’organisation du …
Lire la suite →
Maîtriser les mises à jour de contenu avec les outils de recherche et de remplacement de HelpNDoc pour les rédacteurs techniques
Êtes-vous fatigué de la lutte constante pour maintenir la documentation cohérente, à jour et sans erreur ? Pour les rédacteurs techniques et les auteurs de contenu, relever ces défis peut être une …
Lire la suite →
Transformez votre salle de classe avec HelpNDoc : l'outil ultime de la rentrée pour les enseignants et les étudiants
À l’approche de la rentrée scolaire, les enseignants et les étudiants sont à la recherche d’outils susceptibles de simplifier la création de contenu, d’améliorer la collaboration et d’enrichir …
Lire la suite →
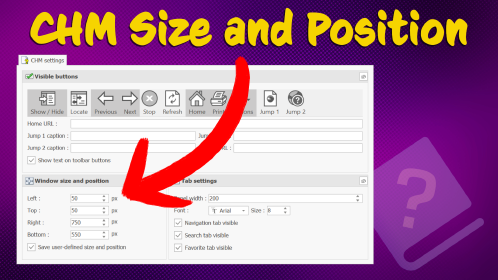
Comment Personnaliser la Position et la Taille Initiales des Fichiers d'Aide CHM
Créer des fichiers CHM (Compiled HTML Help) avec HelpNDoc est un jeu d’enfant, grâce à son interface conviviale et à ses puissantes fonctionnalités. Dans cet article, nous examinerons comment vous …
Lire la suite →