HelpNDoc’s amazing responsive HTML web-site generation process can be customized to add a logo, tailored CSS and JavaScript code, translated strings and more… let’s see how easy and fast it is to produce truly customized HTML documentation web-site using HelpNDoc.
Add a custom logo to the project’s library
The library includes every reusable media elements (pictures, movies, documents…) available in the project.

In order to add the desired logo picture to the project’s library, a few simple steps are required:
- From HelpNDoc’s “Home” ribbon tab, in the “Library” group, click “Add item”
- Click “Add Picture”
- Click “Include file” to browse for the desired logo on your hard drive, or drag and drop it on the preview panel from the Windows Explorer
- Click “OK”
The logo is now part of your project and saved withing your HND project file. It can be used in any of the topics present in that project, as well as in custom build settings.
Customize HTML build settings
HelpNDoc can generate a batch of documentation builds from a single source. Each build can be customized for a specific company, product, target demographic…
Defining the documentation’s custom build settings is trivial in HelpNDoc:
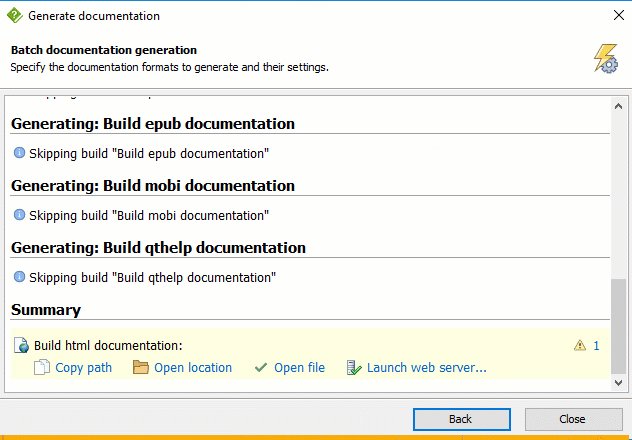
- From the “Home” ribbon tab, click the top part of the “Generate help” button to display the “Generate documentation” dialog
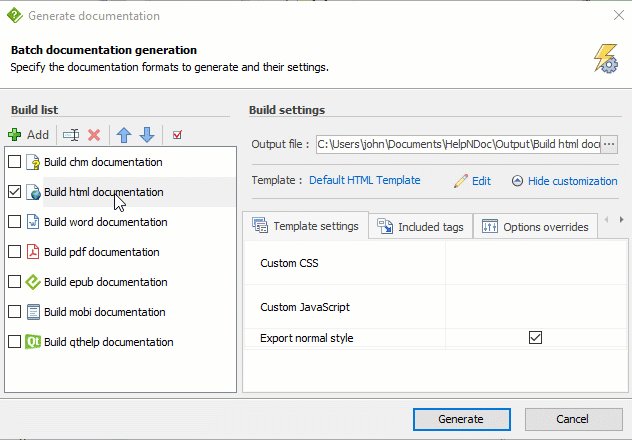
- Select the build to customize in the list: “Build HTML documentation”
- Click “Customize” on the right if the customization tabs are not yet visible
- Navigate to the “Template settings” tab

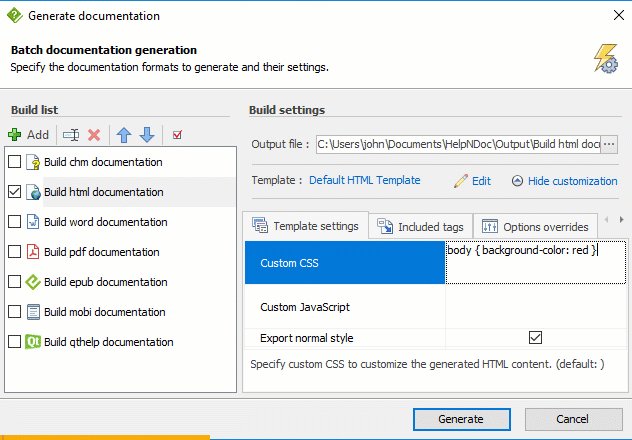
From there, the Custom CSS field can be used to add specific CSS code, while the Custom JavaScript field can be used to add specific JavaScript code to customize the look and feel and behavior of the generated documentation web-site.
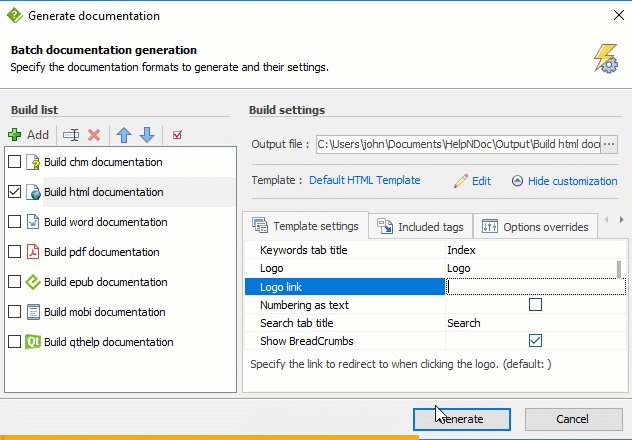
To define a custom logo, simply select the newly included picture using the Logo field. The Logo link field can also be used to specify an URL to link to when the end-user clicks the logo.
Various other template settings are available for each builds such as fields to translate your documentation to other languages.
That’s how fast and easy it is to customize your generated HTML documentation web site: by rapidly adding a logo, customized CSS or JavaScript code, localized strings… you can be confident that you are producing the best looking and most useful documentation web site for your end-users. If you haven’t done so yet, we encourage you to download the free edition of HelpNDoc to experiment with this powerful help authoring tool.
See also...

Master Your Documentation Structure with HelpNDoc's Powerful Table of Contents Editor
At the heart of every documentation project lies HelpNDoc’s Table of Contents (TOC) editor, a deceptively simple yet incredibly powerful tool designed to streamline content organization and increase …
Read More →
Mastering Content Updates with HelpNDoc's Search and Replace Tools for Technical Writers
Are you tired of the constant struggle to keep documentation consistent, up-to-date, and error-free? For technical writers and content authors, managing these challenges can be a daunting task. …
Read More →
Transform Your Classroom with HelpNDoc: The Ultimate Back-to-School Tool for Teachers and Students
As the back-to-school season approaches, educators and students are on the lookout for tools that can simplify content creation, improve collaboration, and enhance the overall learning experience. One …
Read More →
How to Customize the Initial Position and Size of CHM Help Files
Creating CHM (Compiled HTML Help) files with HelpNDoc is a breeze, thanks to its user-friendly interface and powerful features. In this article we’ll look into the specifics of how you can set the …
Read More →