Creating the most complete, comprehensive and up-to-date documentation is the number one priority of technical writers. But readers expect a clean and modern design and companies oftentimes need to integrate documentation web-sites with their existing material, thus mimicking a predefined look-and-feel. Thankfully, the HelpNDoc help authoring tool lets you rapidly add a logo or custom CSS code for quick customization, or even create a completely new template to fully customize your deliverables. In this article, let’s see how you can use customized icons in the generated HTML documentation’s table of contents.
Creating a new template
HelpNDoc’s documentation outputs are based on templates, where you can fully customize the way your documentation is rendered. We will first create a new HTML template before customizing its icons.

In order to create a new HTML template, let’s use HelpNDoc’s built-in template editor:
- From HelpNDoc’s “Tools” ribbon tab, click “Templates Editor”
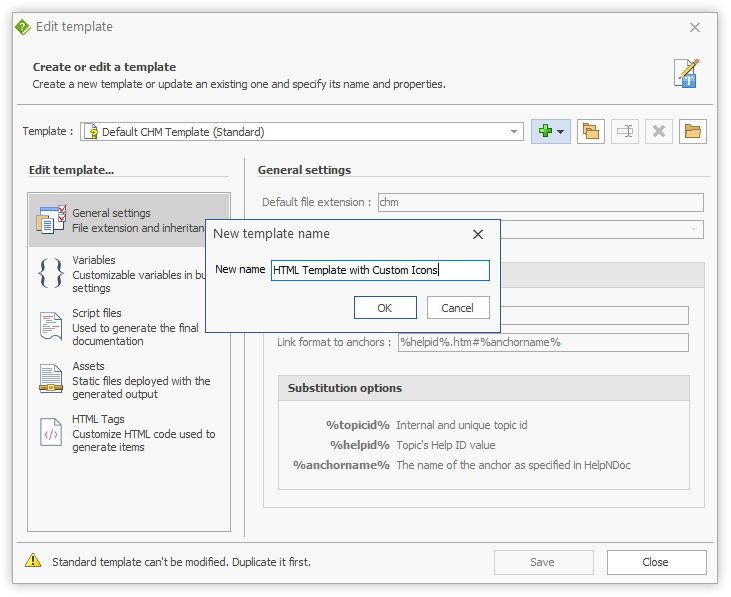
- At the top of the “Edit template” dialog, click the “+” button
- Click “Create HTML template”
- Enter a template name, such as “HTML Template with Custom Icons”
- Click “OK”
Your new template is already created: it is fully functional as it is an exact copy of HelpNDoc’s default HTML template.
Customizing table of contents icons
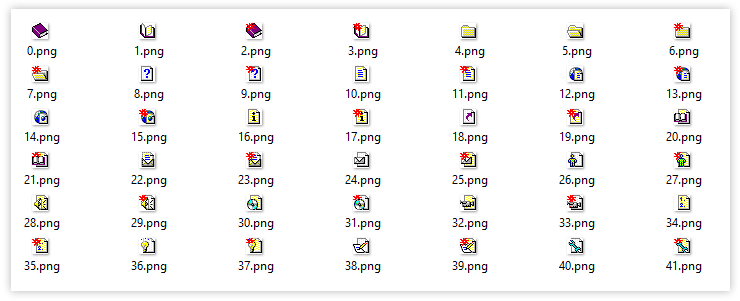
The default HTML template uses one PNG file per icon type. We’ll simply replace any icon that we’d like to customize with a new PNG file with the same name.

Table of contents icons are saved as assets used by the custom template’s code. Let’s locate them in the topic editor:
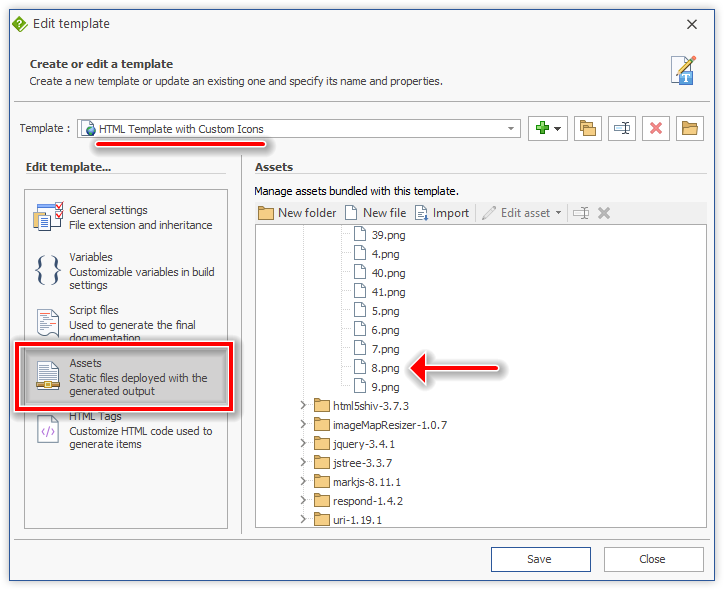
- On the left part of the “Edit template” dialog, click “Assets”: the assets hierarchy is shown on the right
- Navigate to the icons folder
assets/vendors/helpndoc-5/icons: all icons are placed in that folder
Tip: To navigate and inspect template’s folder using Windows Explorer, click the “Open template location” button in HelpNDoc’s template editor.

Let’s say that we want to replace the default “question mark” topic icon. Its file name is 8.png:
- Locate and select the file named
8.pngin theassets/vendors/helpndoc-5/iconsdirectory - Click the “Delete” button in the toolbar and confirm
- Click the “Import” button
- Choose the new icon on your hard drive and click “Open”. Note: icons must be 16x16 pixels in size to look right in the final documentation
- If needed, rename the newly imported file to
8.pngusing the “Rename” button and move it to the correct folder:assets/vendors/helpndoc-5/icons - Click “Save” to store the changes to your template
Your new template is now ready and can be used in any of your documentation project: it will use your custom icon as a topic icon.
Use the template in your documentation projects
Now that the HTML template has been created and customized, it can be used to build your HTML documentation projects. Let’s see how this can be done.

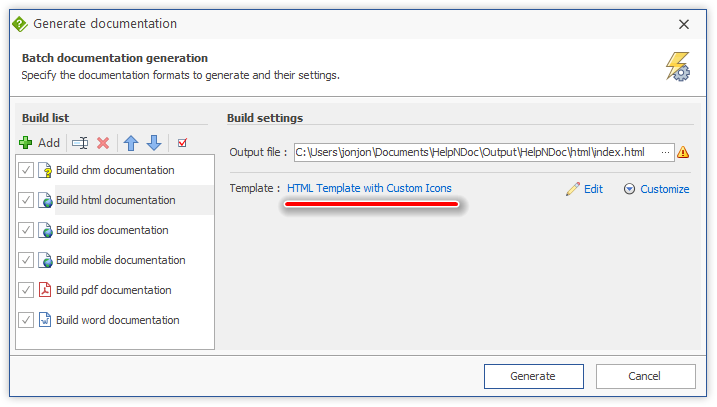
Once you’ve opened your documentation project in HelpNDoc, in the “Home” ribbon tab, click the top part of the “Generate help” button to access the “Generate documentation” dialog.
Select the HTML build in the “Build list” on the left, then click the “Default HTML Template” link on the right to choose the newly created template.
And voilà! Simply generate the documentation again and it will automatically use the customized icon set.

Thanks to HelpNDoc’s very powerful template system, it is possible to customize almost any part of the generated documentation projects. In this article, we created a new template to customize icons in the table of contents. This is a very small preview of HelpNDoc’s template capabilities. You can inspect one of the templates bundled with HelpNDoc (Single page HTML template, iPhone template, jQuery mobile template…) to see some additional examples. You can also learn more about templates from the documentation, or from various articles on this web-site.
HelpNDoc is free for personal use and evaluation purposes. Feel free to try it for as long as needed and as always, enjoy documenting!.
See also...

Master Your Documentation Structure with HelpNDoc's Powerful Table of Contents Editor
At the heart of every documentation project lies HelpNDoc’s Table of Contents (TOC) editor, a deceptively simple yet incredibly powerful tool designed to streamline content organization and increase …
Read More →
Mastering Content Updates with HelpNDoc's Search and Replace Tools for Technical Writers
Are you tired of the constant struggle to keep documentation consistent, up-to-date, and error-free? For technical writers and content authors, managing these challenges can be a daunting task. …
Read More →
Transform Your Classroom with HelpNDoc: The Ultimate Back-to-School Tool for Teachers and Students
As the back-to-school season approaches, educators and students are on the lookout for tools that can simplify content creation, improve collaboration, and enhance the overall learning experience. One …
Read More →
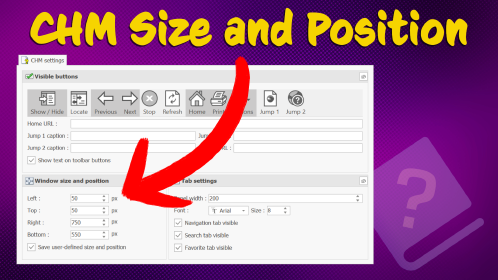
How to Customize the Initial Position and Size of CHM Help Files
Creating CHM (Compiled HTML Help) files with HelpNDoc is a breeze, thanks to its user-friendly interface and powerful features. In this article we’ll look into the specifics of how you can set the …
Read More →