Step-by-step guide: How to create an image map
HelpNDoc makes it easy to create image maps that allow readers to click on regions of an image to access hyperlinks. An image map can be used to document parts of a screenshot, a photography, a road map… by allowing readers to click parts of the image to access greater details about it.
Note: Image maps are only compatible with the CHM and HTML documentation formats as well as some ePub readers.
Step 1: Access image map editor
You have two options to complete the first step:

Option 1
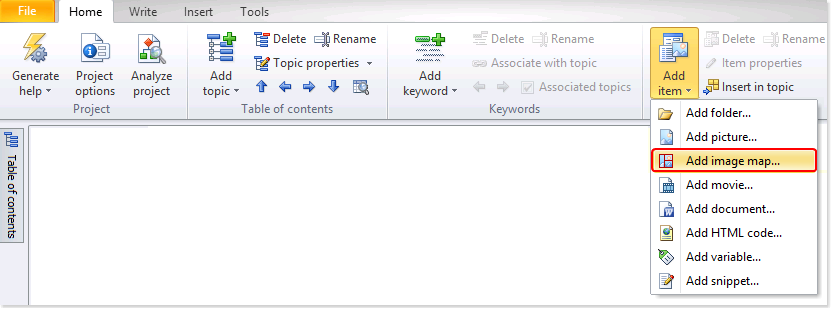
Click Add item in the Home ribbon tab.
This displays a menu. Select Add image map.

Option 2
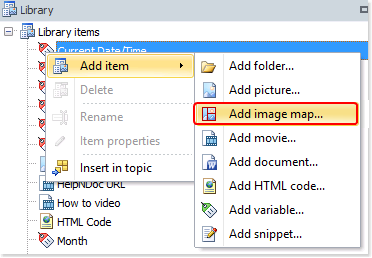
Right-click your library panel to display a menu.
Select Add item.
This displays a menu. Select Add image map.
Step 2: Select image
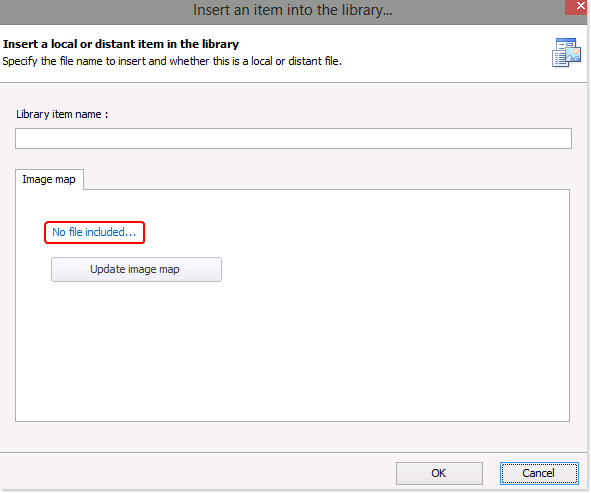
This displays the ‘Insert an item into the library’ window:

Enter the name of the image map. This name will be displayed in your Library Panel.
Click No file included. This display a menu. Select Include file.
This displays a window that permits you to navigate to the file. After you locate and select the file, click Open.
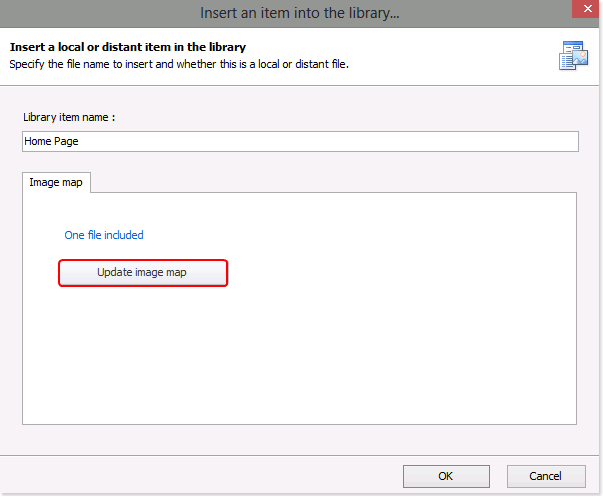
This displays One item included.
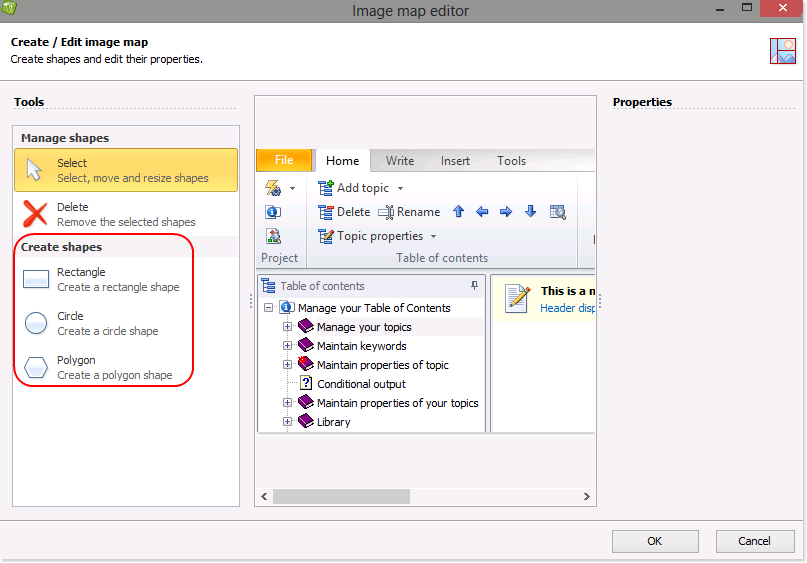
Step 3: Define “clickable region”


The image you selected previously is now displayed in the window. It is now possible to add shapes on it using the Create shapes group:
Rectangles and Circles: Click the image to place the selected shape onto the image. Or, click the upper left-hand point of the region and while holding down your cursor pull downward to the right. Then, release your mouse.
Polygon: Click the first point of the region and then drag your mouse to the second point and click the image again. Repeat this process to define the desired shape. Double-click the last point to close the shape.

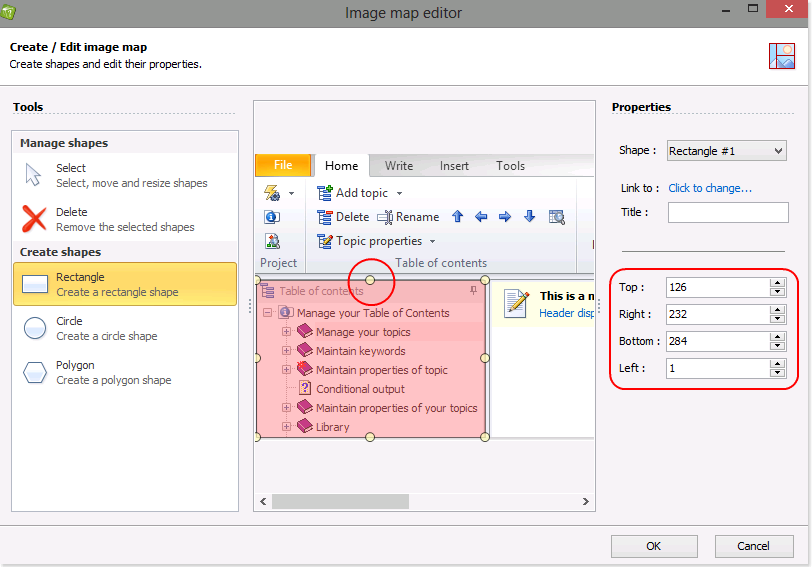
This creates a red shape, highlighting the “clickable region.” This highlighted region is not displayed to readers. It is displayed only to you to help you define the region.
Use the sizing handles to expand and collapse the region. Or, enter a value in the box to the right to adjust the size or position of a rectangle or circle.
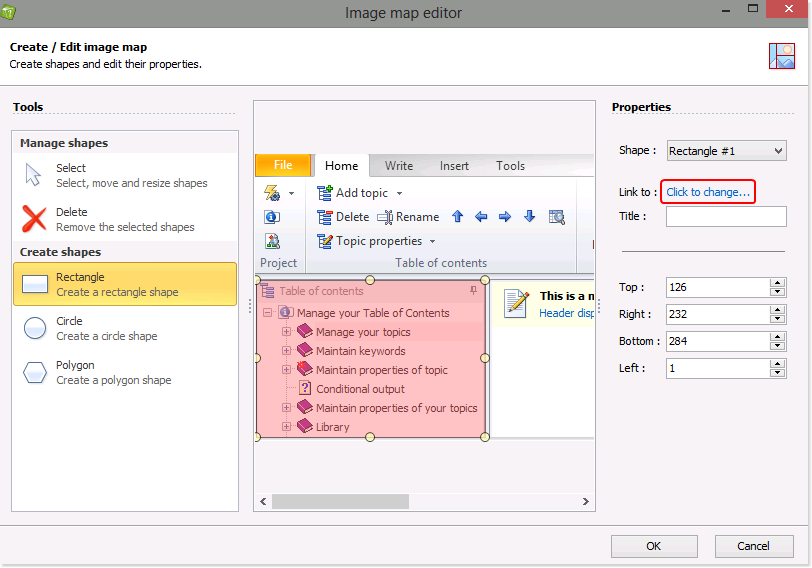
Step 4: Define hyperlink

Select the shape for which you’d like to change the hyperlink. Then:
Link to: Click Click to change to open the ‘Edit hyperlink’ window.
Use this window to define the hyperlink. This is the location to which readers are taken when they click on the region you defined above.
Title: Enter a name for the region. This name is displayed as a hint when the user hovers over that specific shape.
When you’re done, click OK. This closes the ‘Image map editor’ window and returns you to the ‘Insert an item into the library’ window.
Click OK to save the image map and close the window.
To use the image map in your project, click it in the Library Panel and drag it to the place you’d like to use it in your project. When you release your mouse, the image map is dropped into that location. To update an image map, double-click it in the Library Panel or double-click the image map anywhere it appears in your project.
See also
- HelpNDoc 10.1 Introduces Incoming Link Tracking in the Topic Analyzer and New Bookmarks for Faster Navigation
- Mastering Content Updates with HelpNDoc's Search and Replace Tools for Technical Writers
- Introducing Groundbreaking Dynamic Content Capabilities in the HelpNDoc Help Authoring Tool Version 9.1
- New FTP Actions, Improved PDFs, Overridden Library Items, and More in HelpNDoc 9.0
- New equation library item with built-in mathematical expression editor, project-wide character analyzer, and more in HelpNDoc 8.5